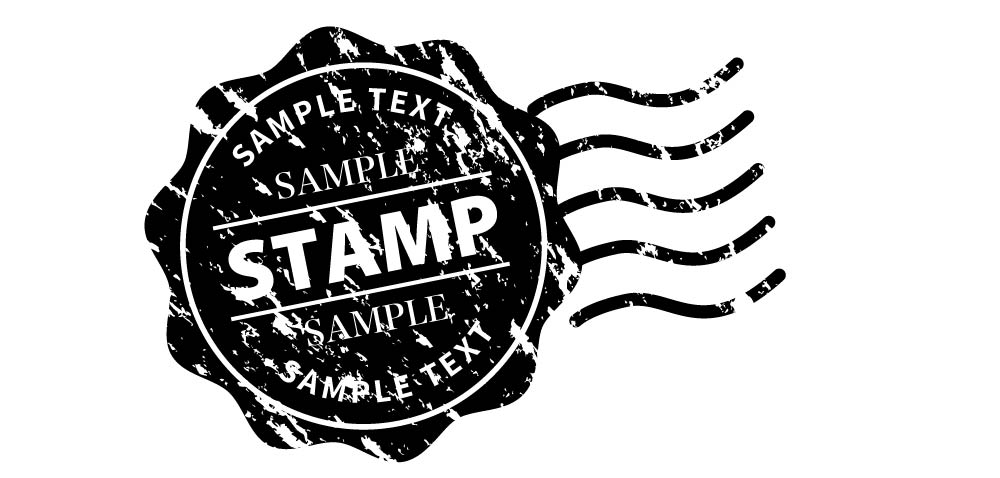
Illustratorでかすれたスタンプの作り方を解説します。
こんにちは。デザイナーのakiです!
今回は、グランジと呼ばれる表現を使用した「かすれたスタンプ」の作り方を紹介します。
Illustratorのブラシと不透明パネルの組み合わせで簡単に作成できます。

今回はカスれた表現の紹介だね。
どんな時に使えるのかな?
グランジ表現のことだね。ガーリーからクラシックなデザインなど多くの表現で活用することができるよ。
簡単にできるからぜひ試してみてね。
では、次の項目から紹介させていただきます。
スタンプのオブジェクトを作成
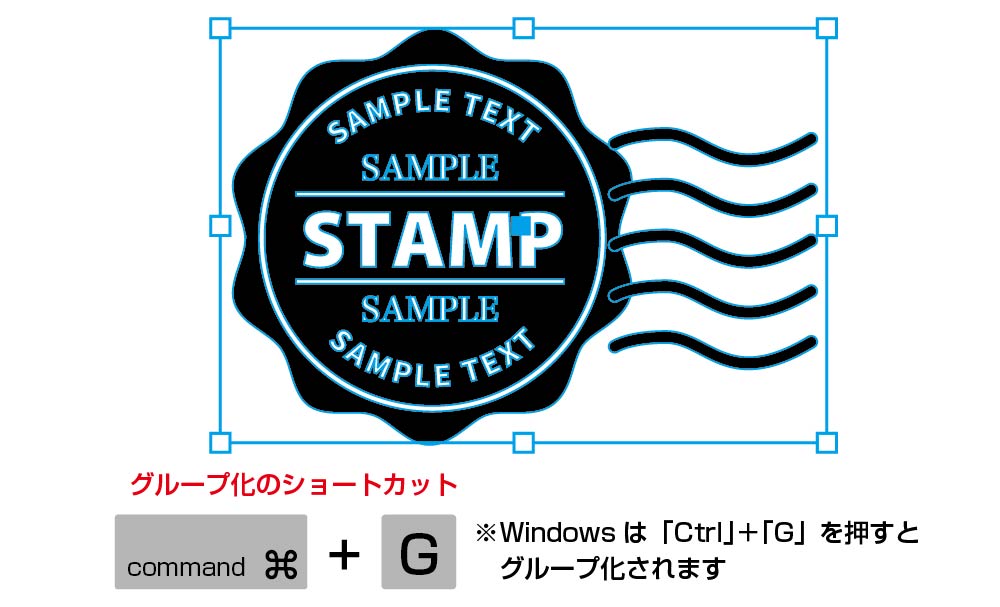
まずは、スタンプのオブジェクトを準備します。
準備したオブジェクトをグループ化しておきます。

Mac:「Command」+「G」
Windows:「Ctrl」+「G」
ブラシライブラリの作成
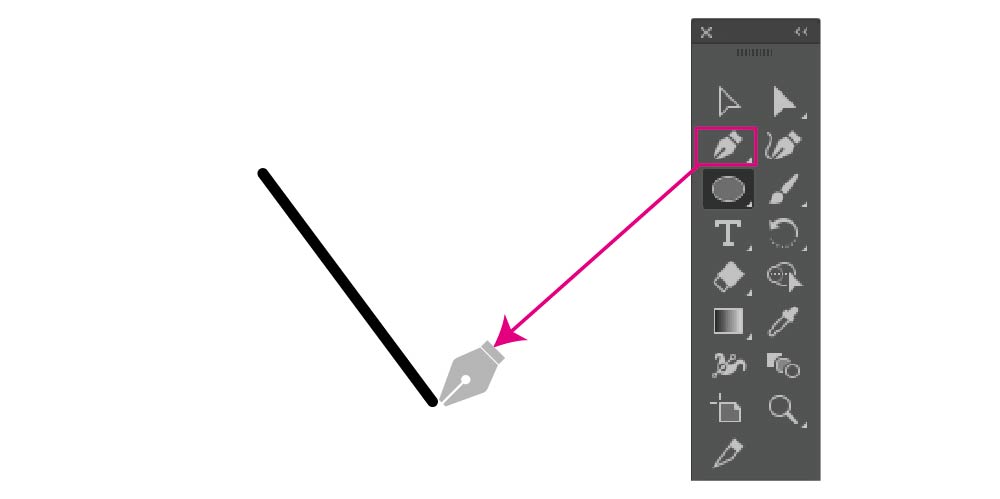
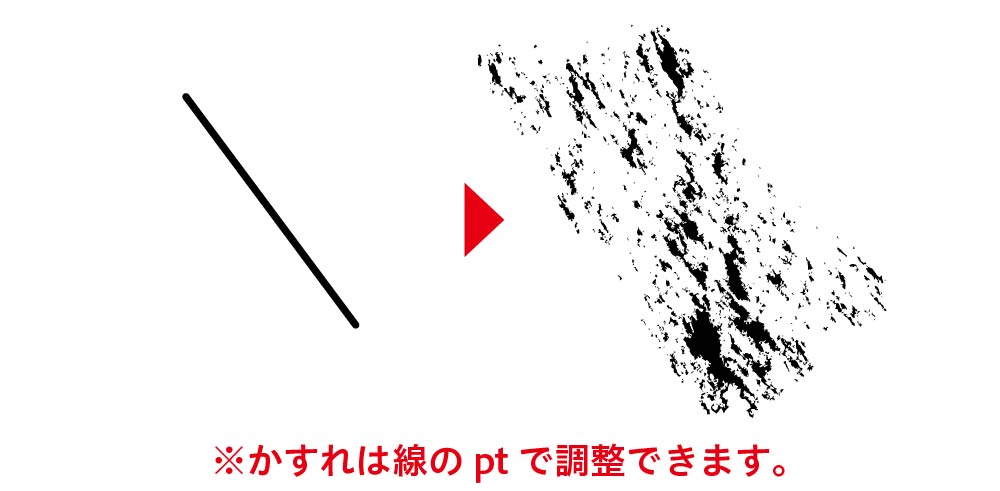
オブジェクトを準備した後、ペンツールで直線を引きます。

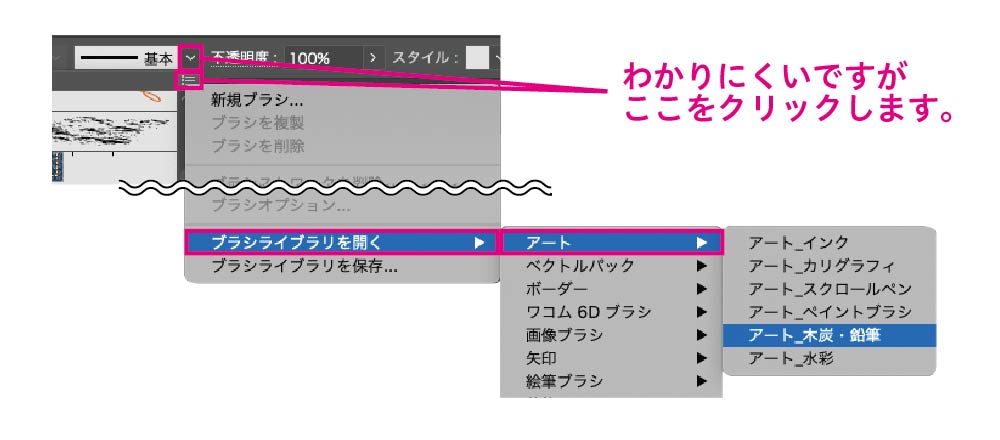
引いた直線を選択後「ブラシライブラリを開く」から「アート_木炭・鉛筆」を選択します。

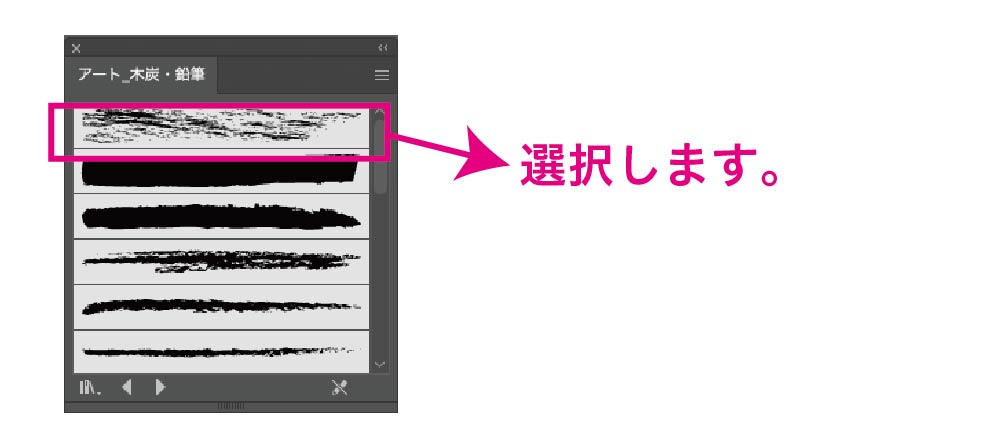
パネルが出現するので、1番上にある「かすれたブラシ」を選択します。

先程の直線のパスが、かすれた状態のオブジェクトになります。

かすれた状態のパスを3つ作りランダムに並べグループ化します。
グループ後にスタンプのオブジェクトの上に配置します。

不透明マスクを使用
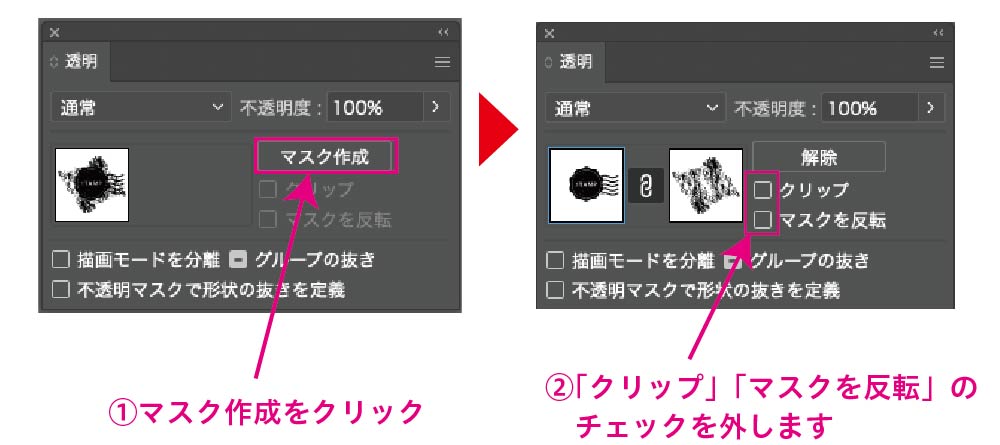
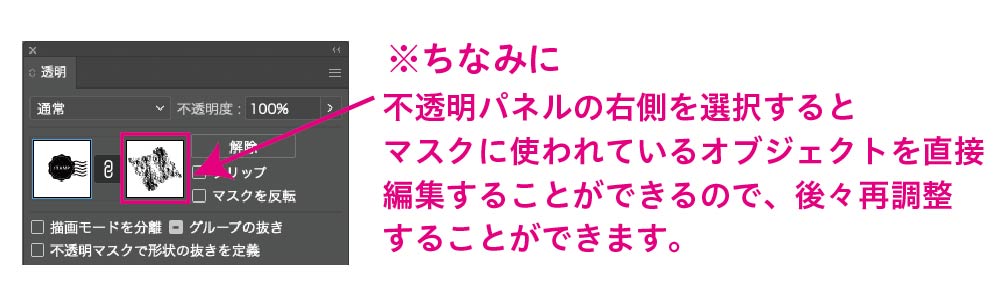
不透明パネルを開き「マスク作成」をクリックし「クリップ」「マスクを反転」のチェックを外した状態にします。

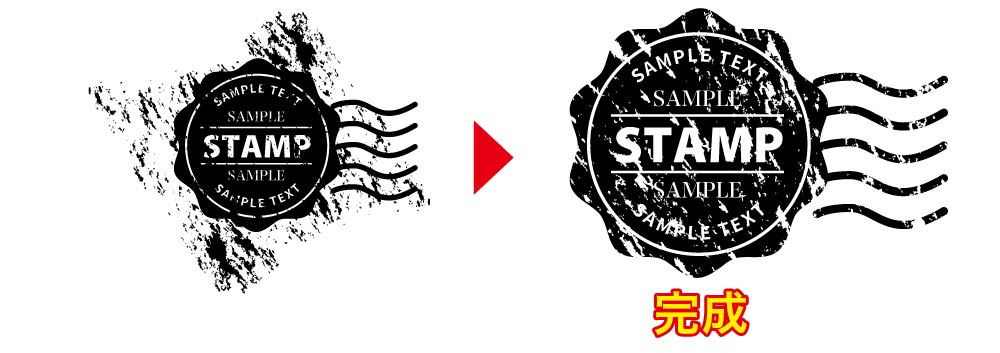
マスクがかかり、かすれた状態になります。
これで完成です。


最後に

今回はIllustratorで「かすれたスタンプ」の作り方について紹介しました。
流行のデザインからクラシカルなデザインなど多くの場面で使用できますし、アイコンとしても活躍します。
簡単に作れるのでぜひお試しください。
読んでいただきありがとうございました。
また次回よろしくお願いします^^