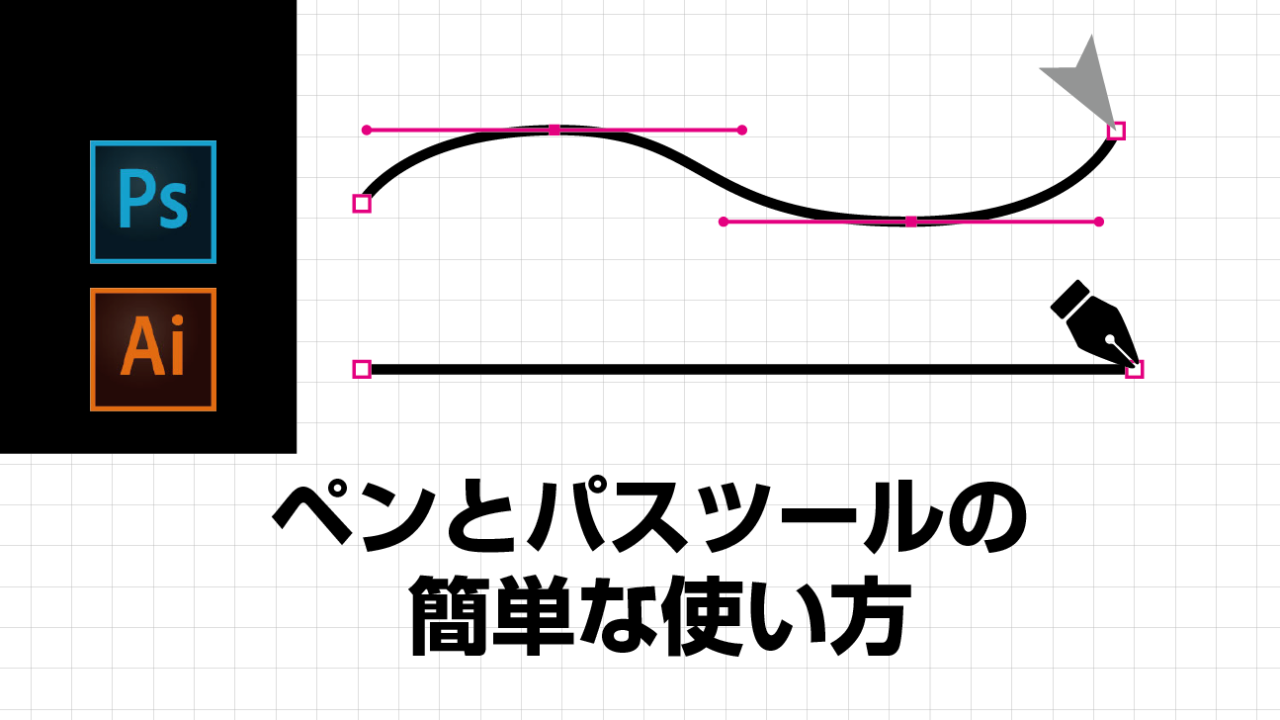
Illustratorを使う上で理解しておきたいのが「パス」についてです。
Photoshopなどのペイント系のソフトでは、ピクセルを塗りつぶしイラストを作るのに対してIllustratorではパスを使って線や図形・オブジェクトを作成するのが基本です。
今回は、パスとパスの使い方について紹介させていただきます。
目次
パスとは
パスとはペンツールや直線ツール、鉛筆などを使用して引くことができる、直線・曲線の総称になります。ツールで一度描いた後でもその形状・サイズ・色など自由に変更することができます。
パスの構成要素と仕組みをしっかりと理解することが精密なデザイン作成・スケッチのトレースに大きく影響使役ます。
パスを使用してイメージ通りのイラストやでざいんを作成することがIllustrator操作とデザインの第一歩になります。
パスの名称を知ろう!
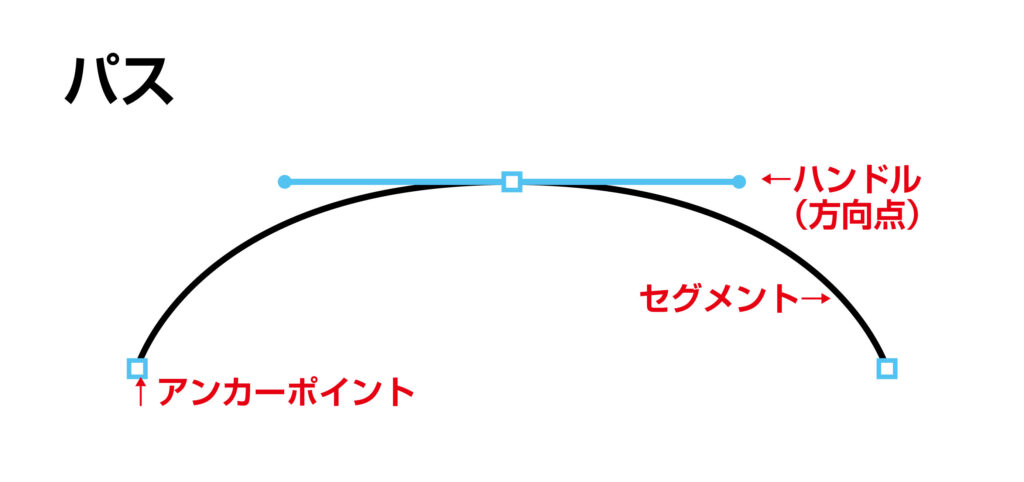
Illustratorでは図形を構成する要素のことを「パス」と呼びます。
パスは複数の「アンカーポイント」と「セグメント」と呼ばれる線で構成されています。
曲線の場合はアンカーポイントから「ハンドル」呼ばれる方向線が伸びています。線の角度は先端の方向点で調整することができます。
直線・曲線のパスは「ペンツール」を使用して描くのが一般的になります。
このパスの概念は、Illustratorのほとんどはパスで構成されているので、作成時の基礎的な考え方のなります。

ペンツールとは
パスを引く時に一番多く使用するのがペンツールです。
ペンツールとは、直線・曲線を引く時に使用するツールになります。
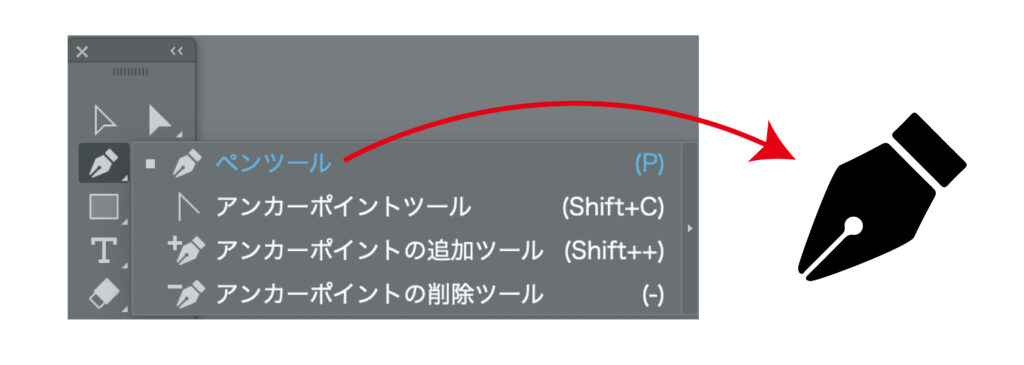
下記にあるアイコンになります。ペンツールは、使い方に癖があり慣れないうちは苦戦することがあるかもしれませんが、使いこなせると感覚的にイラストなどを描くことができるだけでなく、すべての作業で重宝する超便利ツールになります。
ペンツールを使ってみよう!
早速ペンツールを使ってみましょう。
ペンツールは「ツールバー」からペンのマークのアイコンをクリックすると使えます。

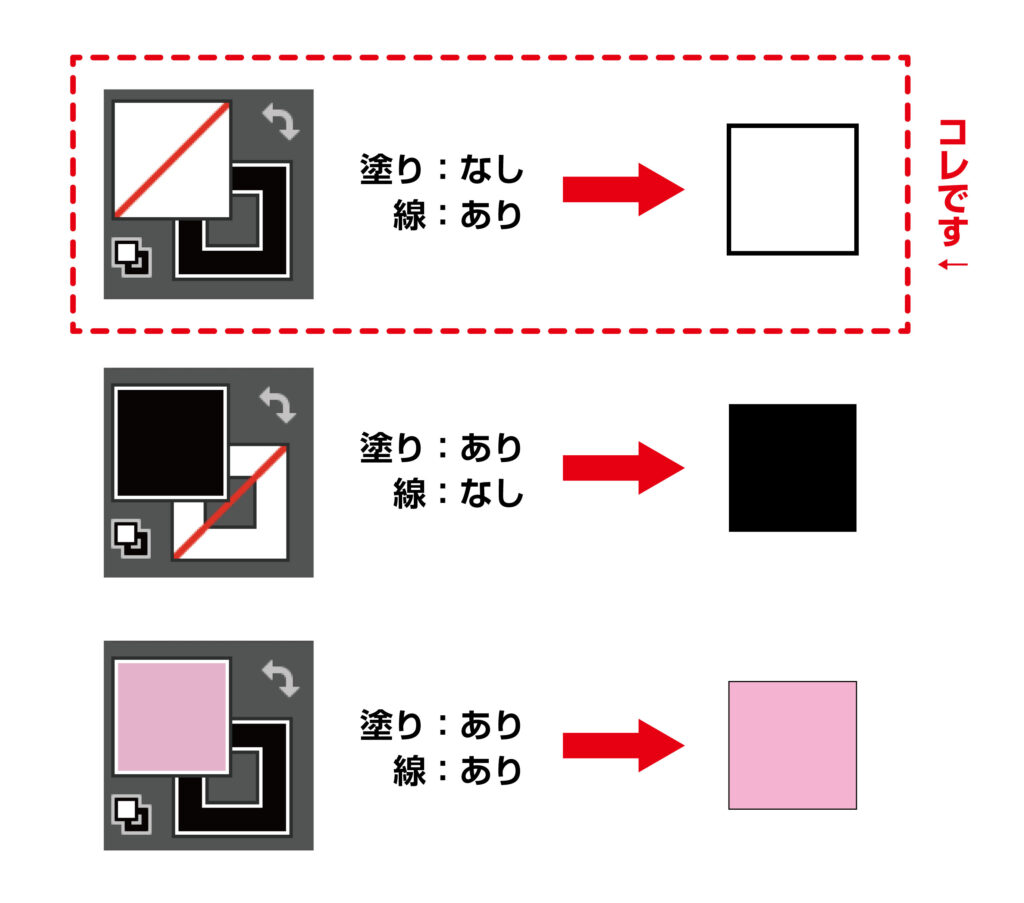
またペンツールを使用するとき、慣れないうちはツールバー下の「塗り:なし」「線:あり」を設定してください。設定方法は下記のようになります。

こよのように線のみ「塗りあり」の設定にするとペンツールを使用した際に、
現在の線がわかるので使いやすいです。
直線
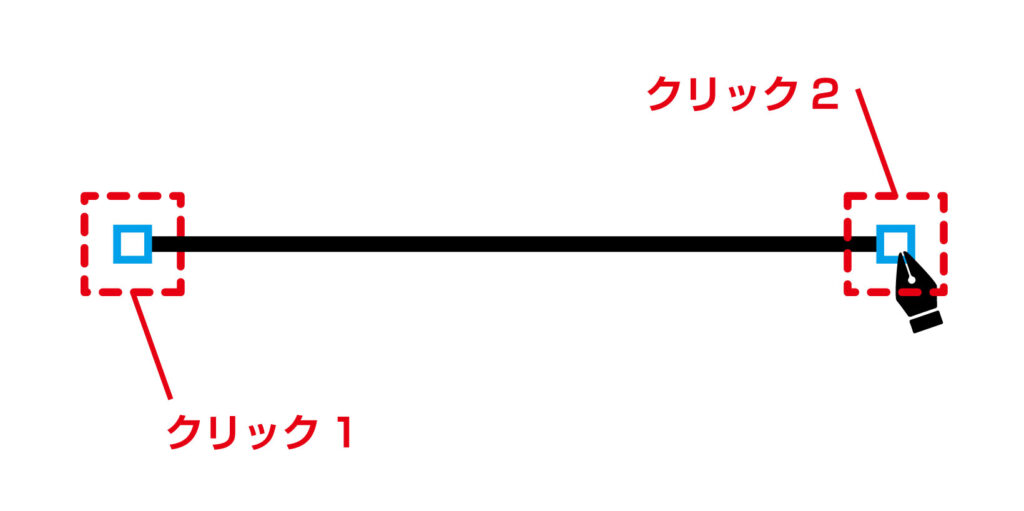
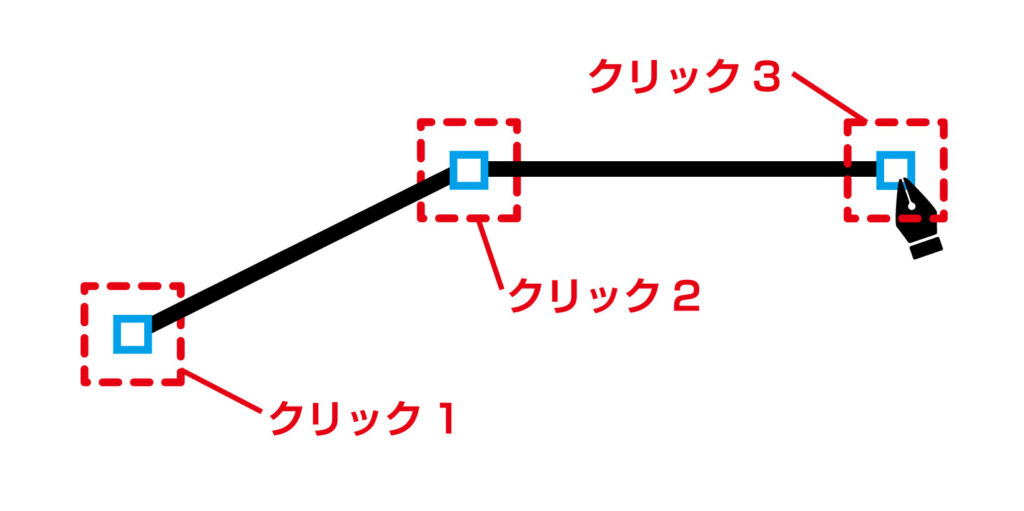
まず、直線ですが、ペンツールで2箇所クリックするだけで好きな長さの直線を引くことができます。

さらに別の別場所をクリックすることで、線を引き続けることができます。

別の直線を引くときは他のツールを選択するか「⌘キー」を押し選択ツールに切り替えると選択を解除することができます。
曲線
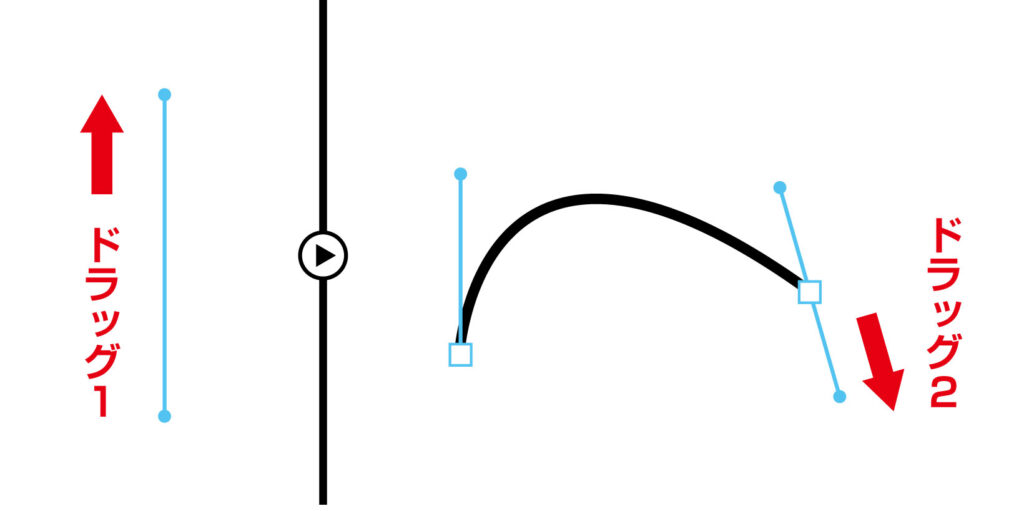
曲線の書き方は、ペンツールでクリックした後にマウスを押したままの状態で、書きたい方向へドラッグして、ハンドル付きのアンカーポイントを作成します。
次に2箇所目となる場所で同じ容量でクリック後ドラッグすると曲線のセグメントで結ばれ曲線が完成します。

また、引いた後の線の角度・長さなどは「ダイレクト選択ツール」でハンドルとアンカーポイントを選択することで再調整することができるので、線画気に入らない時や直したいときは活用しみてください。
直線と曲線の混在したパスを描いてみよう
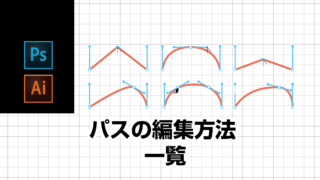
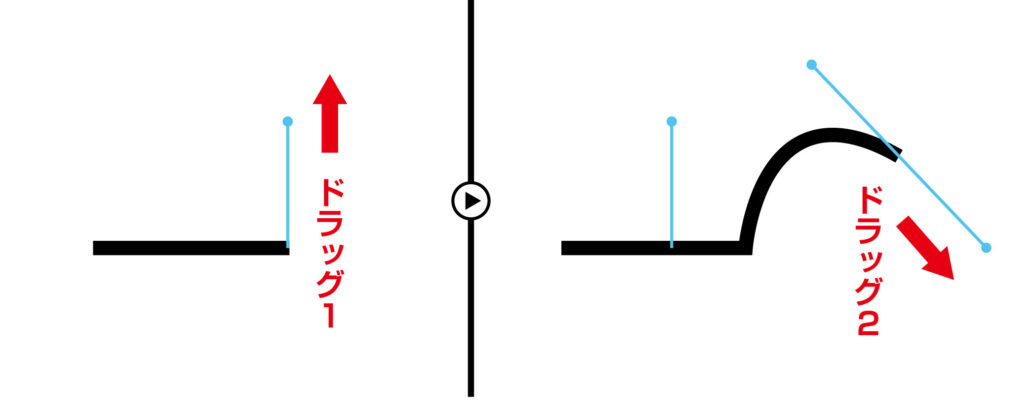
直線から曲線に切り替える時は、直線の終点部分のアンカーポイントのハンドルを調整します。
終点のアンカーポイントをクリックした後に終点のアンカーポイントを
ドラッグしてハンドルを引き出します。(図左)
その後、引き出したハンドルを操作し、線をつなぎたい場所をクリックすると曲線ができます。(図右)

また、直線を曲線にしたい場合ですが、ハンドルがない場合の他の解決方法はとしては、「アンカーポイントツール」を使用するとハンドルを出すことができます。
アンカーポイントツールを使用することでアンカーポイントからハンドルをスムーズに出すことができます。
ダイレクトツールでの再調整
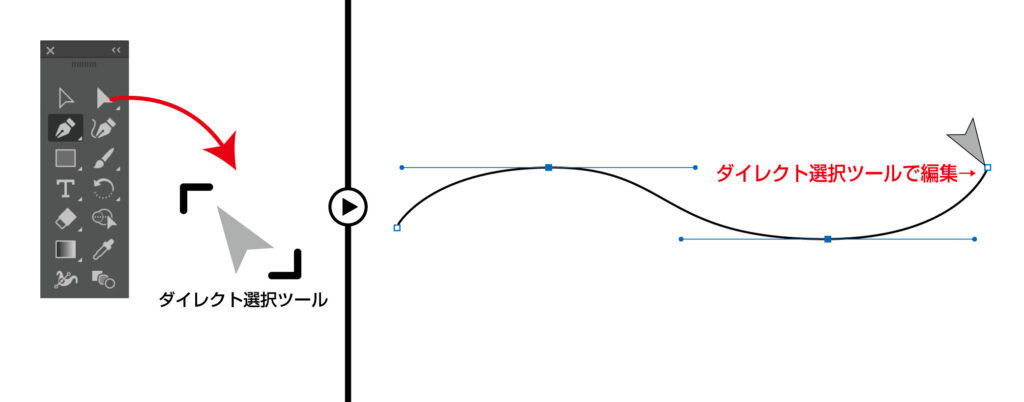
先ほど少し触れましたが、パス(線)の形状を修正したい場合は、「ダイレクト選択ツール」を使用します。
「ダイレクト選択ツール」を使用することによって、アンカーポイントやハンドルを選択でき操作することができます。この機能により線を引いた後も自由に調整が可能になります。

最後に

今回は、パス・ペンツールについて紹介させていただきました。
パスの概念はIllustratorだけでなくPhotoshop含め多くのデザイン・イラスト作成ソフトで使用する考えになります。
またパスを作成性していると形状が歪んでいる時があります。
そんなときは、パスないのアンカーポイントの数を減らしてみましょう。
作成しているとついついアンカーポイントが多くなりがちですが、綺麗なカーブなどは、アンカーポイントが少なく作られています。最初のうちは、慣れていないのでアンカーポイントが多くなってしまうかもしれませんが、慣れてきたら徐々にアンカーポイントを少なくして作成することにも挑戦してみてください。
パスの操作は慣れるまでは、時間がかかってしまうかもしれませんが、
なれてくると、思い通りに操作ができ自身が作りたいものが再現できるようになります。
ぜひ練習してマスターしてみてください。
それでは、
最後まで読んでいただき、ありがとうございます。
少しでもお役にたてましたら嬉しいです。また、次回よろしくお願いします。