Illustratorで作成を行う際、四角や円など簡単な図形を描くには、基本的に図形作成用のツールを使用するのが、一般的になります。
図形ツールはグラフィックデザインやWebデザイン・簡単な資料作成など多くの場面で使用できます。
また、オブジェクト以外にも規格に沿った版下など正確な数値が必要になる場面では正確な数値で図形が作成できる図形ツールはとても重宝されます。
イラストにおいても図形ツールを駆使して作る場合が大半になります。
ここでは、まず図形作成ツールと簡単なイラストについて簡単に紹介させていただきます。
目次
基本の図形ツールの作成方法
各図形の共通操作
各種の図形作成ツールはツールパネルの長方形ツールを長押しすることで使用することができます。
種類は「長方形ツール」「楕円ツール」「多角ツール」「スターツール」
「長方形ツール」以外もツールパネルにあります。「長方形ツール」を長押しすると出現します。
●長方形ツール
長方形以外にもシフトを押しながらドラッグをすることで、正方形も作成できます。
また、ダブルクリックすると数値を入力するパネルが出てきますので、そのパネルで好きな数値を入れます。
●楕円ツール
こちらも同じくシフトを押しながらドラッグすることで、正円も作成できます。
また、ダブルクリックすると数値を入力するパネルが出てきますので、そのパネルで好きな数値を入れます。
●多角ツール
三角形以上図形を作成することができます。
数値を入力することで、望んだ多角形を作成することができます。

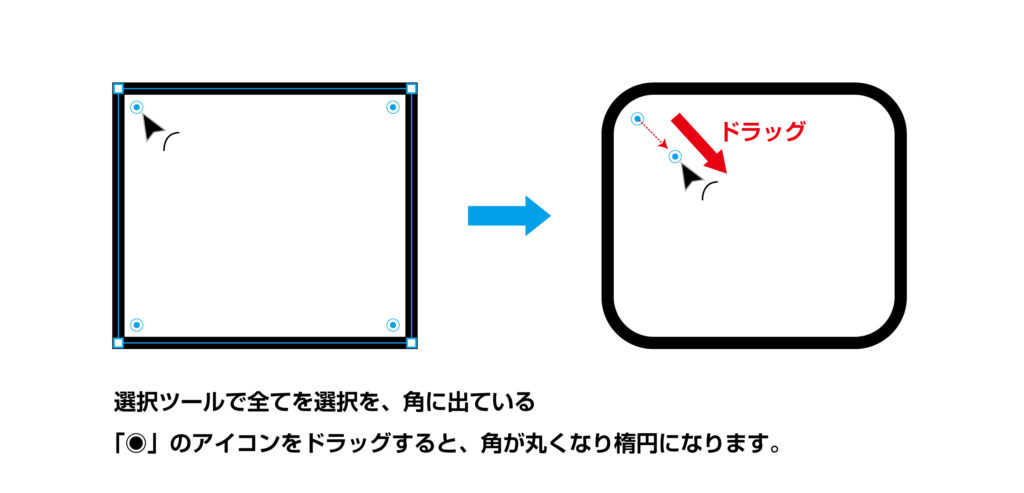
角の丸い図形の作り方
以前は角の丸い図形を作成する専用のツールがありましたがVerがCCになってからは、
角のポインターをドラッグすると角を丸くすることができるようになっています。

このように、選択ツールで全てを選択し図形の角に出ている「◉」の
アイコンをドラッグすると、角が丸くなります。
またダイレクト選択ツールでアンカーポイントを選択してから「◉」の
アイコン度ドラッグするとい部分だけ丸くするなどの調整も可能です。
図形の構成を知ろう
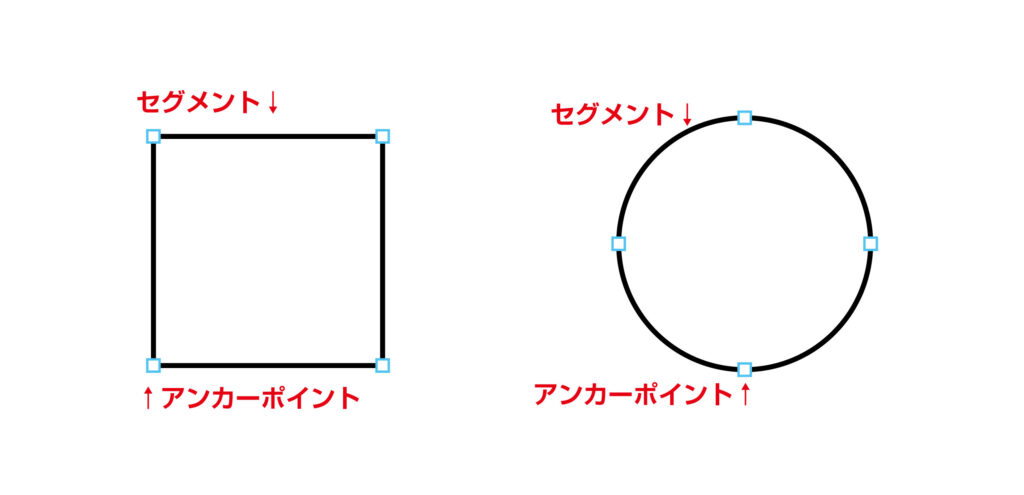
パスの構成
前回説明した内容を重複しますが、図形は基本的にパスで構成されています。
パスをうまく調整し、アンカーポイント(セグメント同士を繋ぐ点)を駆使することで表現したい
オブジェクトなどを作成することができます。

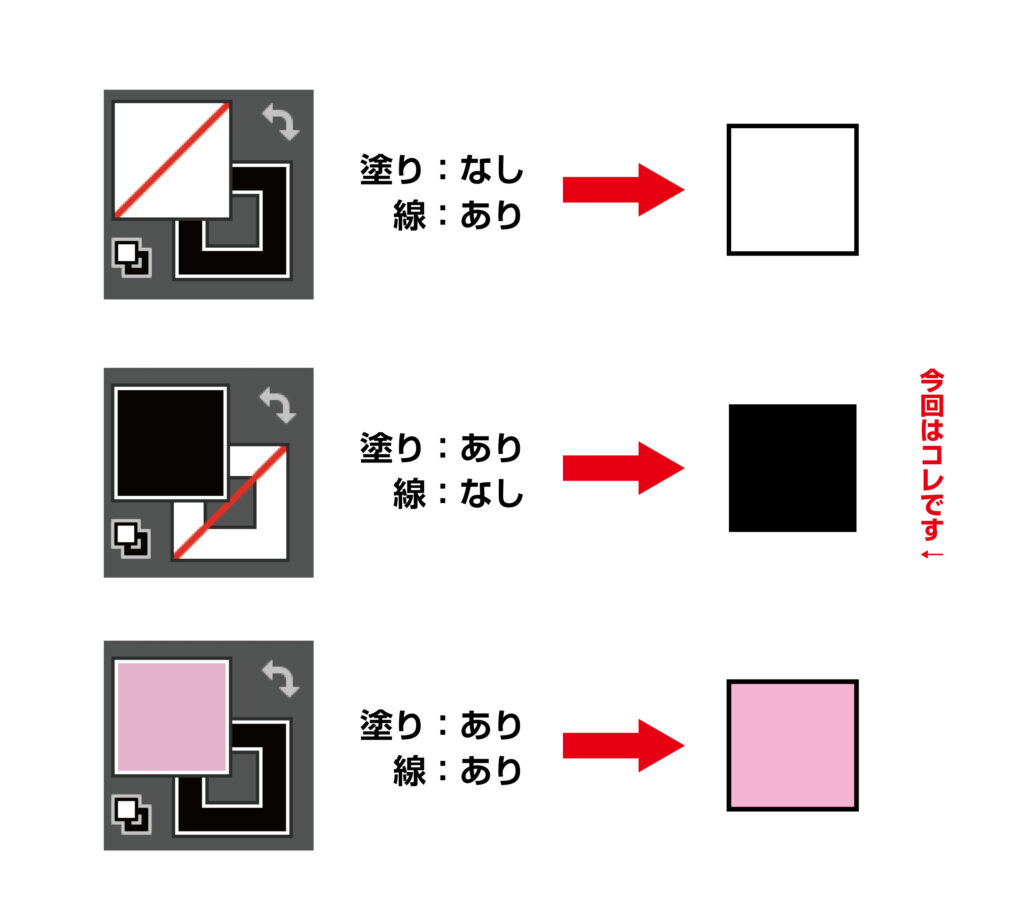
塗りと線
Illustratorで作られる図形には「塗り」と「線」の項目があります。
ちなみに、初期設定では「塗り:あり」「線:あり」で図形が出てきます。
この塗りと線ですが、塗り=図形の中の色 線:図形の周りを囲んでいる線とイメージしてもらえたら問題ありません。
この塗りや線を消したり出現させたりするのは、ツールパネルの下、または、カラーパネルにある「塗りと線」のアイコンを選択することで調整することができます。

イラストを描いてみよう
では早速ですが、簡単なイラストを作成する時の行程に移りたいと思います。
作成するときは「選択ツール」と「ダイレクト選択ツール」を使用します。
アンカーポイントを選択し形状を細かく調整することのできる「ダイレクト選択ツール」でオブジェクトを作成していきます。
家を描いてみよう
まずは、簡単な家を作成してみます。
最初にツールパネルの下、または、カラーパネルにある「塗り」と「線」の項目を使用して
図形の線を無しに設定します。

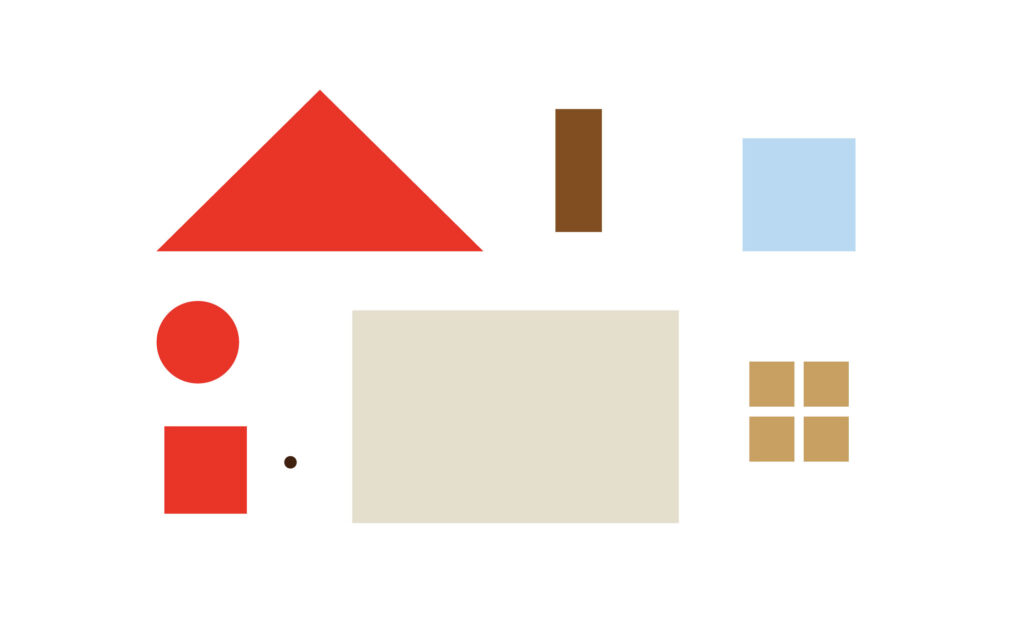
使用する図形
今回、使用する図形は下記の通りです。今回作成する家のイラストは
これだけの図形で作成することができます。

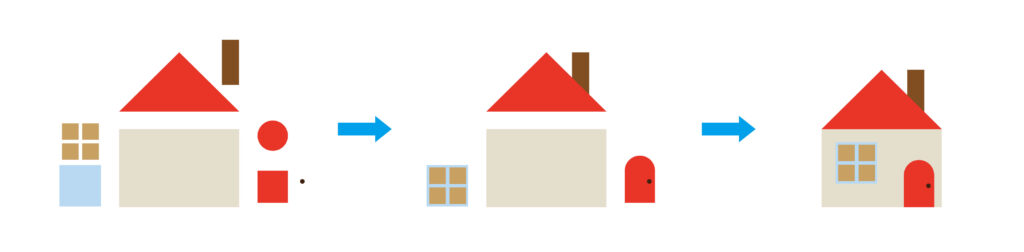
組み合わせ
1.三角の図形と長方形で屋根と煙突を作成します。
2.長方形ツールで家のベースを作成します。
3.正方形を4つと大きな正方形を組み合わせて窓をさくせいし、
正円と長方形を組み合わせて扉を作成していきます。
4.最後に1〜3で作成したパーツをバランスを見て組み合わせると家の完成になります。

この家は簡単ですが、これが全ての基礎になります。
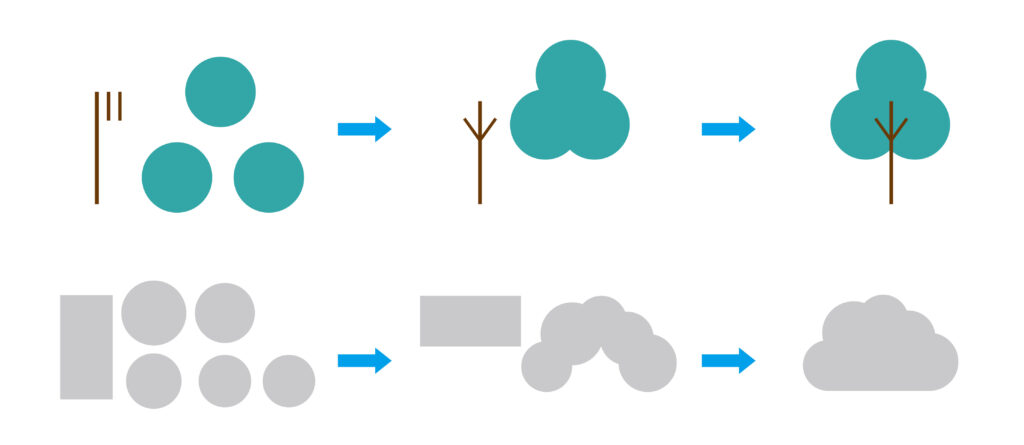
図形ツールは、一見使うのが限定的に思えますが、簡単な資料・WEBデザインの装飾以外にも
イラストなどのオブジェクトの作成など使用用途が多岐にわたります。
また、ダイレクト選択ツールで調整すれば、立体的なイラストも作成できます。
他にもドット絵風なイラストも作成できます。身近なものですと、WEBサイトやお店のDMなどに使用されている地図なども図形ツールで作成することができます。

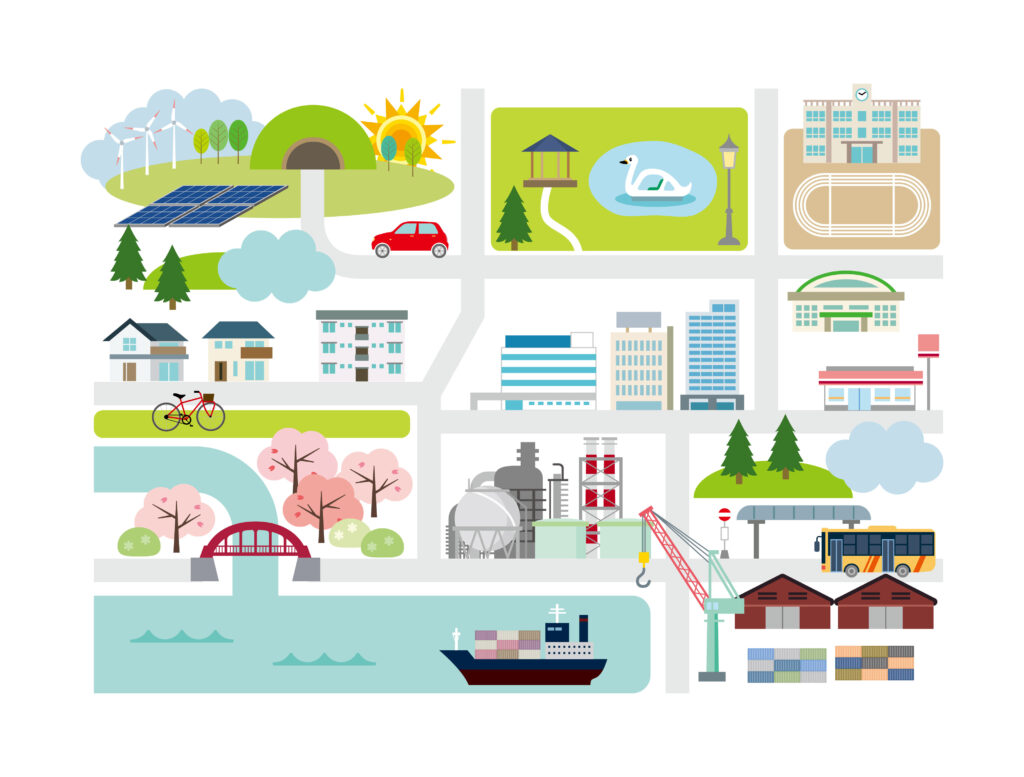
複雑なイラストの例
最終的にはこのような複雑なイラストも作成できます。
一見難しそうに見えますが、よく見ると1つ1つは図形ツールを調整して作ることができるオブジェクトを
組み合わせたイラストになっています。

図形ツールを使いこなしてみよう、まとめ

今回は図形ツールの説明と使用方法についてご紹介させていただきました。
図形ツールはデザインの作成において基礎的な操作になりますが、とても奥深く色々なことができます。
WEBデザインのオブジェクト・バナー、企画書などの資料・タイトル、イラストなど
活躍の場面が多いです。
慣れるのもツールの中では比較的に早く、イラストなどを作成していると自然に身についてきます。
まずは、ネットや本などで作成したいイラストを見つけて簡単なものからトレースして徐々に感覚を
掴んでいくのが良いかもしれません。または、自分で簡単なイラストを作成して、
それをデジタルデータに書き起こすのもおすすめです。
ぜひ練習してマスターしてみてください。
それでは、
最後まで読んでいただき、ありがとうございます。
少しでもお役にたてましたら嬉しいです。また、次回よろしくお願いします。