こんにちは。現役デザイナーのakiです!
今回は、バナーやDMなど多くの場面で使用できる放射線状の模様の作成方法を紹介します。
パスと回転ツールで作成することもできますが、今回の方法を使用しますとすぐに作成することができます。

ネコさん
今回は放射線状の模様の紹介だね。
どんな時に使えるのかな?
aki
かわいいデザインから、注目を引きたいデザインまで、多くのデザインに活用することができるよ。
簡単にできるからぜひ試してみてね。
では次の項目から紹介させていただきます。
楕円形ツールで正円を準備
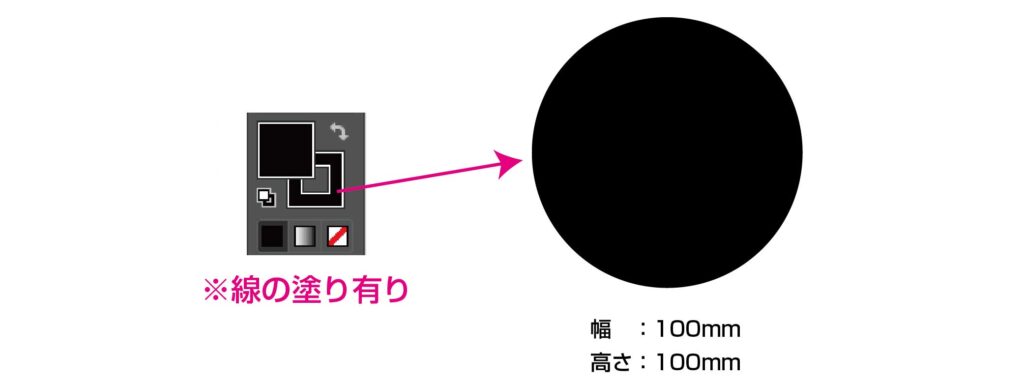
最初に楕円形ツールで「幅:100mm× 高さ:100mm」の正円を作ります。
線の塗りは有りにします。

正円の塗りを調整
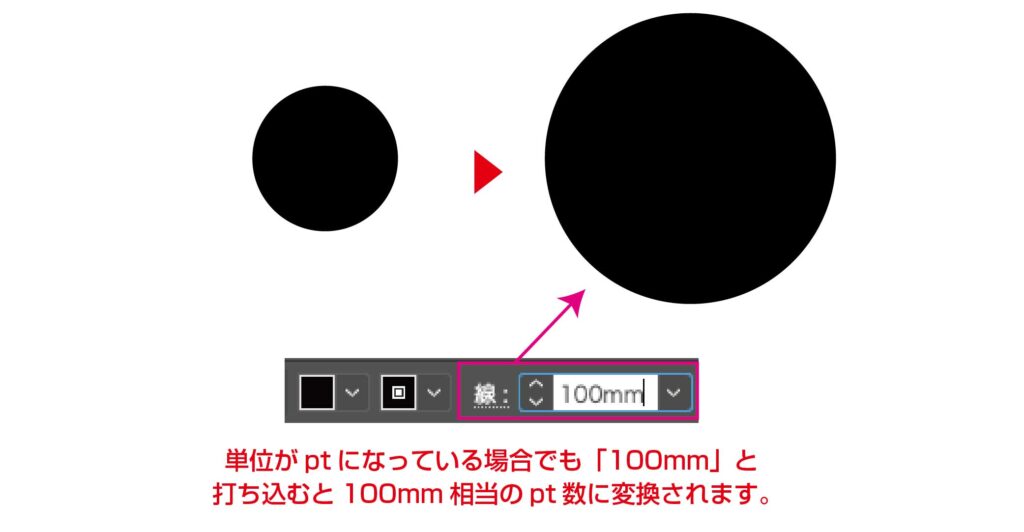
正円を作成後、線塗りの数値を100mmにします。

波線の調整・作成
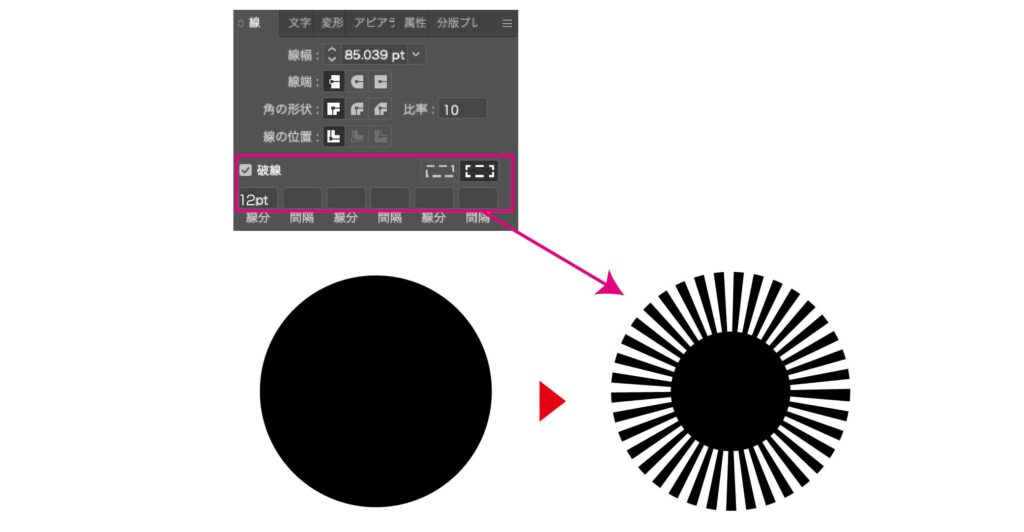
「線」の波線にチェックを入れて線分を「12pt」で入力しすると下記の様な形状になります。

オブジェクトのアウトライン化
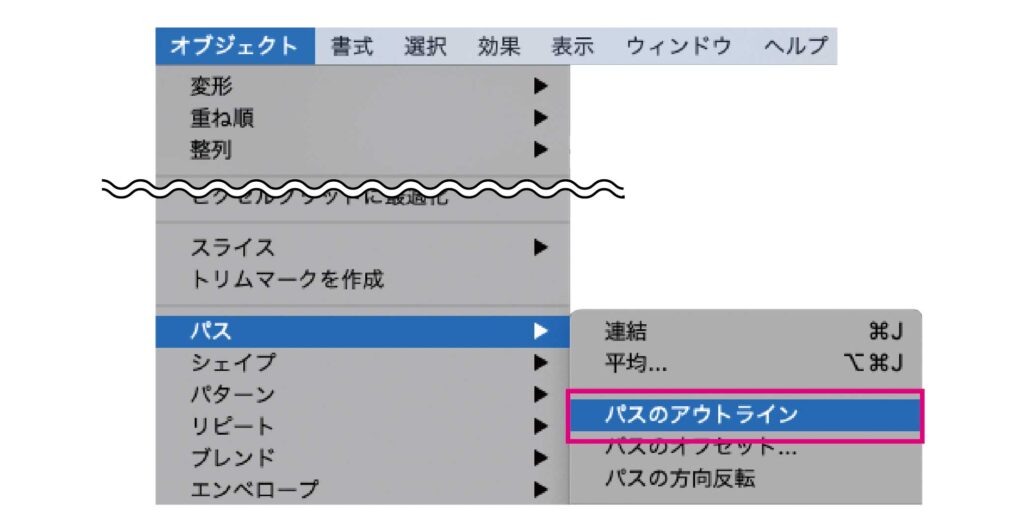
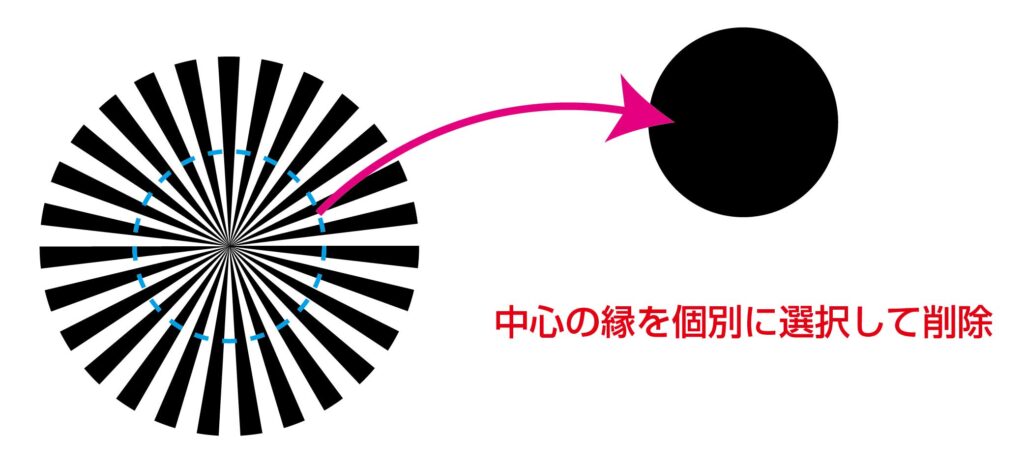
このままでは、オブジェクトが一体化していて、個別に選択ができないので、「オブジェクト」→「パス」「パスのアウトライン」を選択しオブジェクトを全てアウトライン化します。

アウトライン後、中心の円が個別に選択できるので選択し削除します。

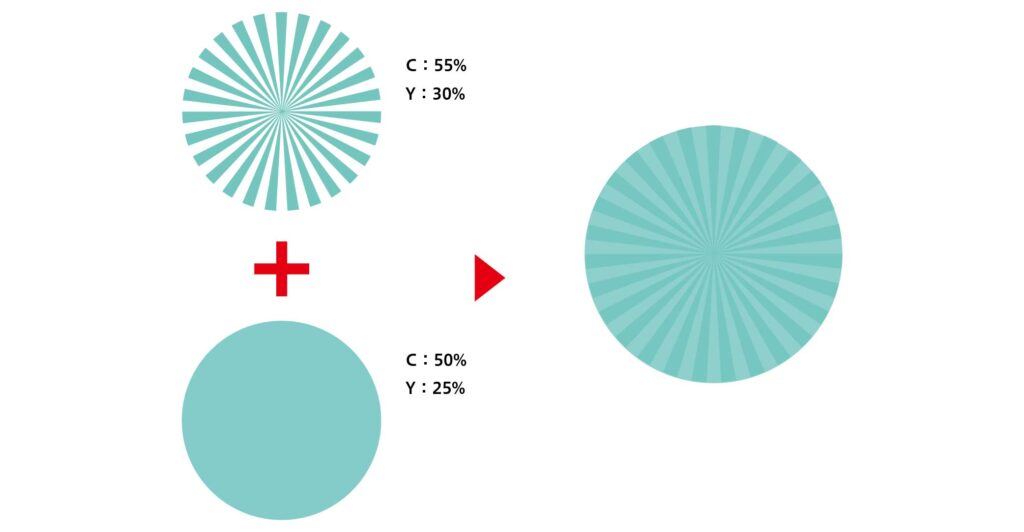
色を変えて調整
色を変えて背景に同系統の色を入れると落ち着いた放射線の模様が完成となります。

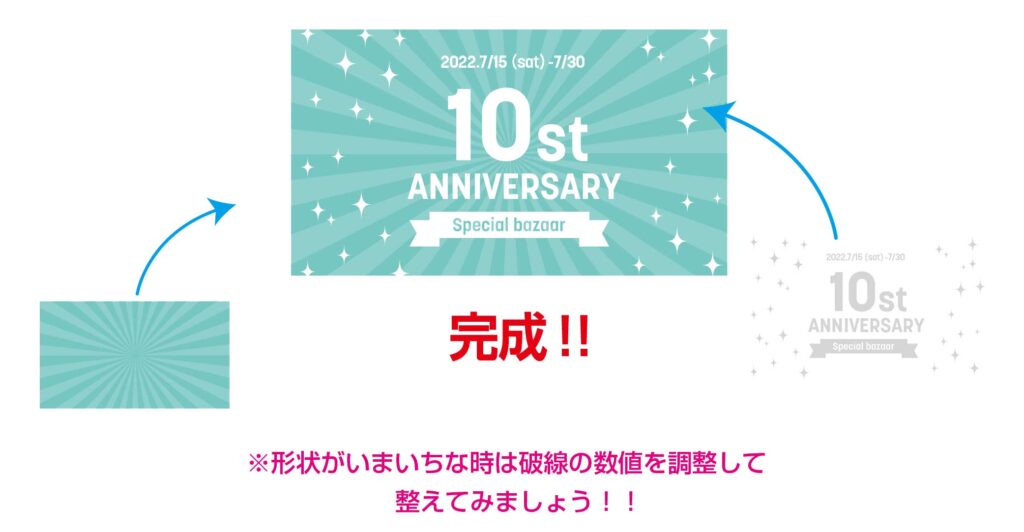
最後にクリッピングマスクなどをかけて背景に使用してみましょう。
破線のptで放射線の模様の調整もできます。

最後に

今回はIllustratorで「放射線状の背景模様」の作り方について紹介しました。
流行のデザインにも多く使用されているアイデアになりますので、ぜひ参考にしてみてください。
読んでいただきありがとうございました。
また次回よろしくお願いします^^
スポンサーリンク
スポンサーリンク