こんにちは。現役デザイナーのakiです!
今回はパスの線で簡単に作れる幾何学模様の作成方法を紹介していきます。
初見の印象では作成がとても難しく感じてしまいますが、ブレンドツールという機能を使用すると簡単に作成することが可能になります。
グラっフィクデザインでのアクセント・WEBデザインでの背景等、多くのデザインで使用できます。
では、早速、幾何学模様の作り方について紹介していきたいと思います^^

パスで模様のベースを作成しよう
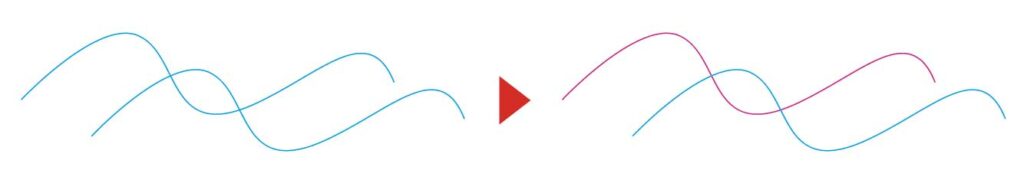
まずはペンツールを使用し下記(図1)のような波線を引きます。
引いた波線はでコピーして同じ線を2本作成します。
コピーした線を近くにずらして配置します。

線のパスをコピーし2本に増やしたら、
それぞれべつのいろをつけます。(今回は水色(C100)とピンク(M100)の色を使用します。)

ブレンドツールを使ってみよう
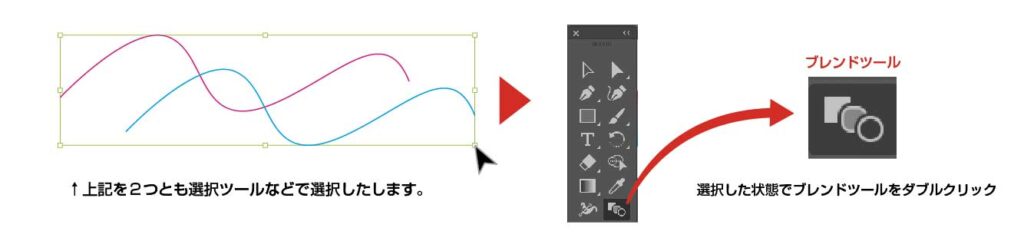
2本の線を選択しブレンドツールを使用します。
2つの線を選択ツールで選択状態にブレンドツールをダブルクリックします。

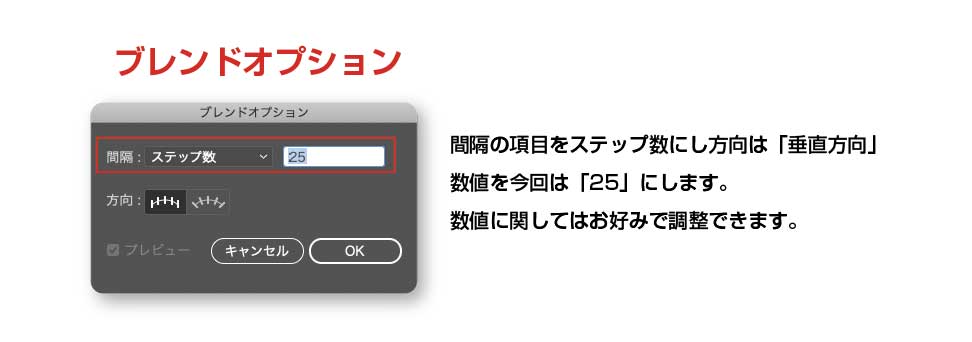
ダブルクリックするとブレンドオブジェクトが開かれます。
間隔・数値を調整していきます。
今回は、
間隔「ステップ数」にし数値は「25」
方向は「垂直」入力していきます。

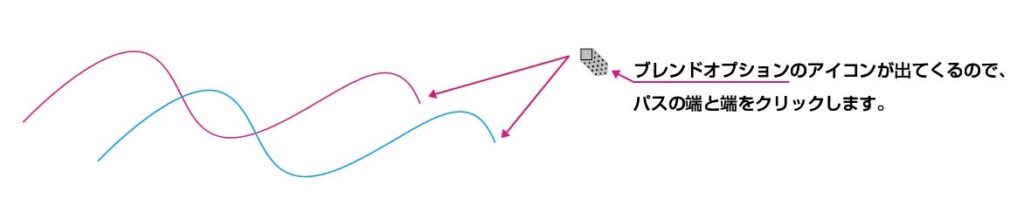
ブレンドオプションのアイコンが出てくるので、線のパスの端と端をそれぞれ立て続けにクリックします。

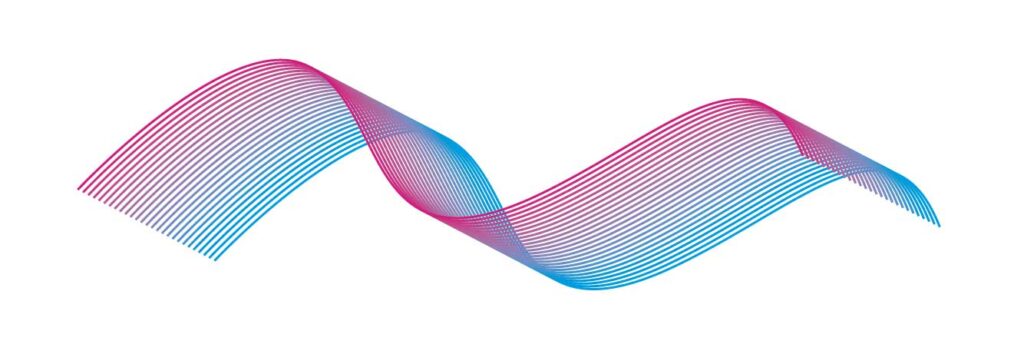
先ほどステップ数に入力した25本の線で表現されるようになりました。

これで完成になります。
色リオナオブジェクトなどを組み合わせてみましょう^^

線を使った幾何学模様の作り方。絵の作り方まとめ

今回は幾何学模様のの簡単な作り方を紹介しました。
グラフィックデザインからWEBデザインまで多くの場面で活躍します。
組み合わせ次第でグッとデザインが締まりますよ。
皆さんも一度、挑戦してみてください^^
スポンサーリンク
スポンサーリンク