【Illustrator】でネオン管風に光るイラスト・線の作り方が知りたい!
こんにちは。デザイナーのakiです!
今回は、ネオン管風に光るイラスト・線の作り方を紹介します。
パッと見難しそうですが、Illustratorのぼかし機能を使用することで簡単に作成できます。

では、次の項目から紹介させていただきます‼︎
ネオン管にする線の準備
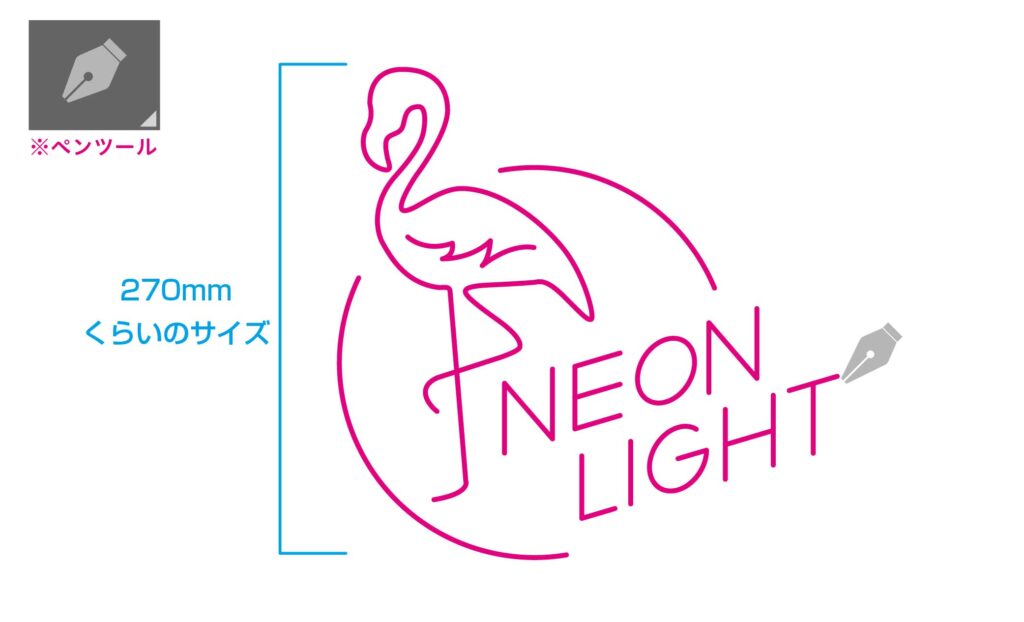
まずは、ツールバーにあるペンツールを使用して下記のようなネオン風にしたいイラストを描きます。
※今回は下記のサイズで作成しています。

作成後はグループ化しておきます。
Mac:「Command」+「G」
Windows:「Ctrl」+「G」
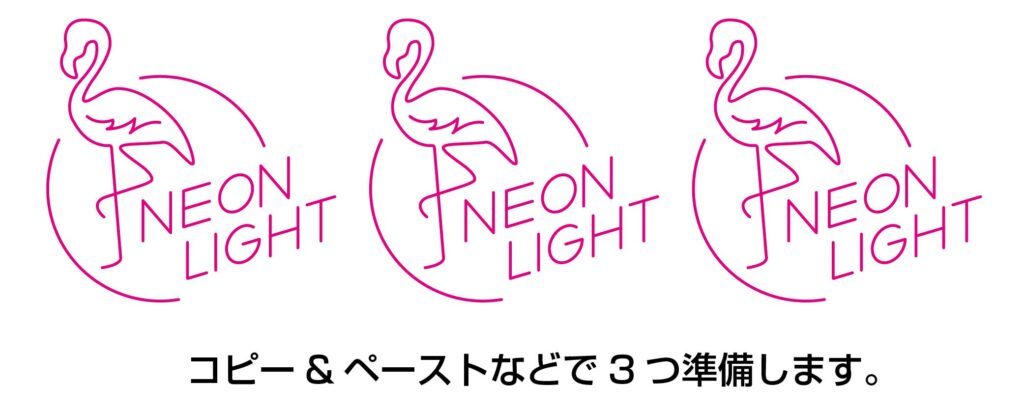
上記のイラストが完成したら3つコピーして配置します。

ネオン風ラインの設定
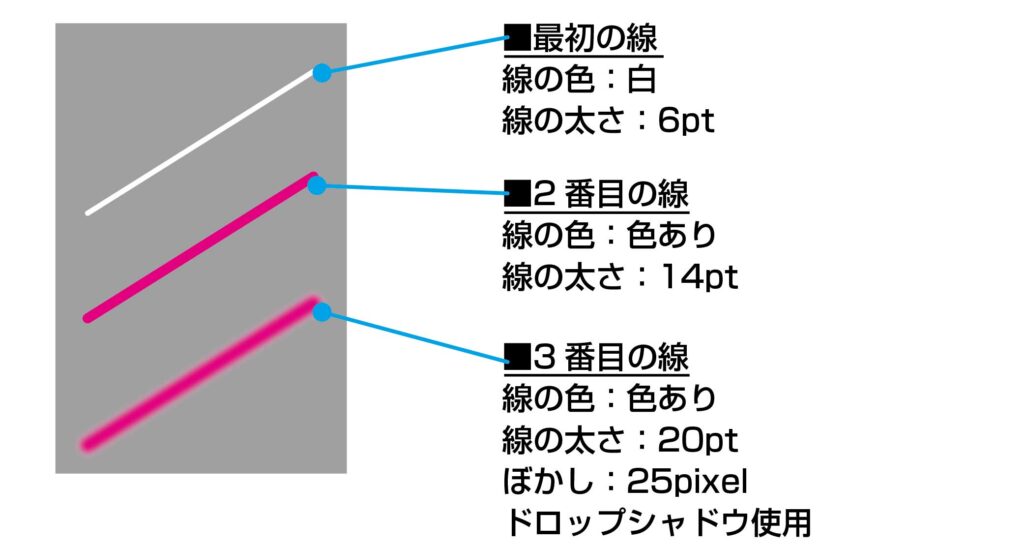
ネオン風にするために下記の3パターンの線を準備します。

各線の色、太さの数値は下記に記載しています。
最初の線
線の色:白 線の太さ:6pt
2番目の線
線の色:色あり(今回はM100) 線の太さ:14pt
3番目の線
線の色:色あり(今回はM100) 線の太さ:20pt
ぼかし:25pixel ドロップシャドウ:使用
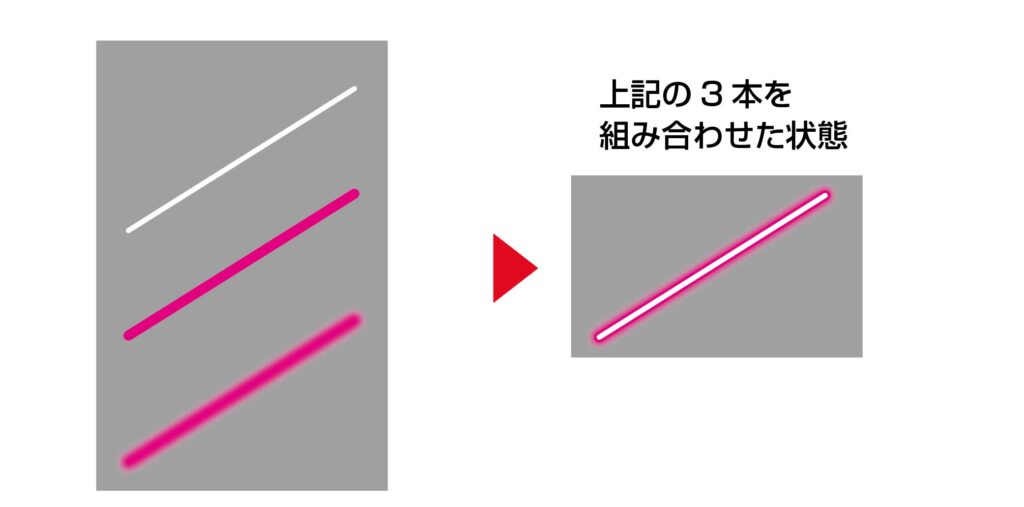
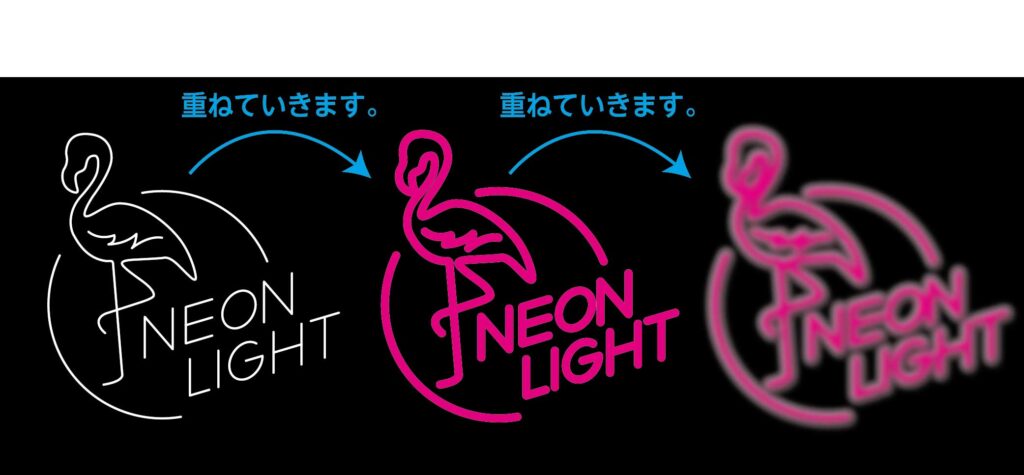
上記の設定で組み合わせるとネオン風の表現ができます。

先ほど作成した3本の線を順番に重ねると、ネオン風の線になります。
作成したイラストにそれぞれに反映します。

ネオン風のイラスト重ねる
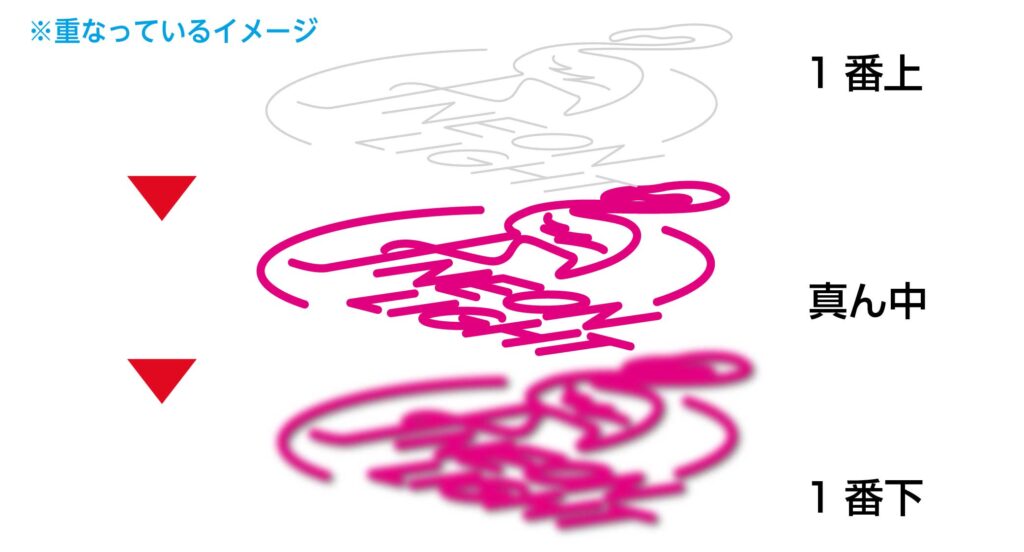
最後に順番通りに先ほど作成した3つのイラストを重ねていきます。

重なる順番としては下記のようなイメージです。

完成
オブジェクトが綺麗に重なったらネオン風イラストの完成になります!

あとから再調整したい場合
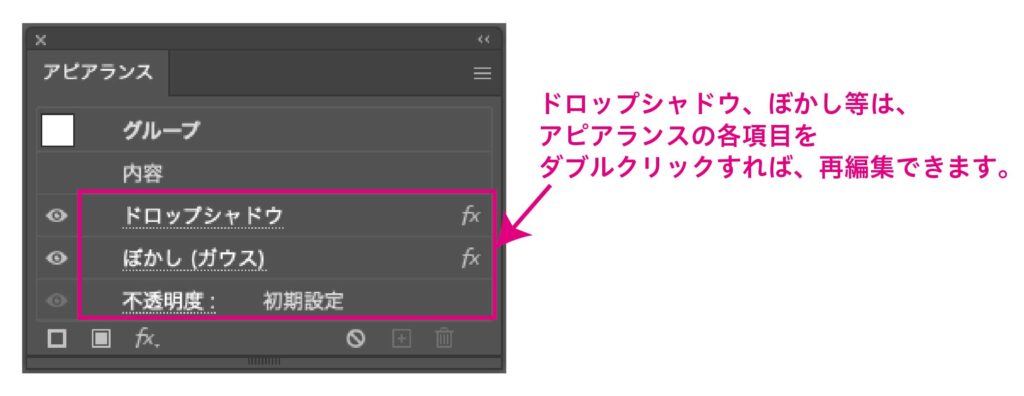
あとから再調整した場合は、「アピアランス」から再調整しましょう。
アピアランスのパネルに出ている各項目をダブルクリックすれば再調整できます。

最後に

今回はIllustratorで「ネオン風のイラスト」の作り方について紹介しました。
流行のデザインからPOPなデザインまで目を引くイラストが作成できます。
かわいいエスニックなデザインにも活用することができますので、一度試してみてください。
読んでいただきありがとうございました。
また次回よろしくお願いします^^
また他にもおすすめのイラストの作成方法は下記にまとめていますので、ぜひみてみてくださいね。















コピー&ペーストなどを使用して、3つ作りましょう。