IllustratorやPhotoshopを使う上で必要になってくるレイヤーについ今回は紹介させていただきます。
レイヤーの構造を理解することは、llustratorやPhotoshopの仕組みを理解する上でとても大切になってきます。今回はレイヤーの使い方や躓くポイントなどを解説していきます。
目次
レイヤーとは・・・
まず、レイヤーを英語を直訳すると、『層』『重なり』になります。
言葉の通り、IllustratorやPhotoshopでは、アートボードとと呼ばれる作業スペースの上でイラスト・デザインを作成していきます。
そのアートボード上にオブジェクトが描かれた複数のレイヤーを重ねてイラストを描いていきます。
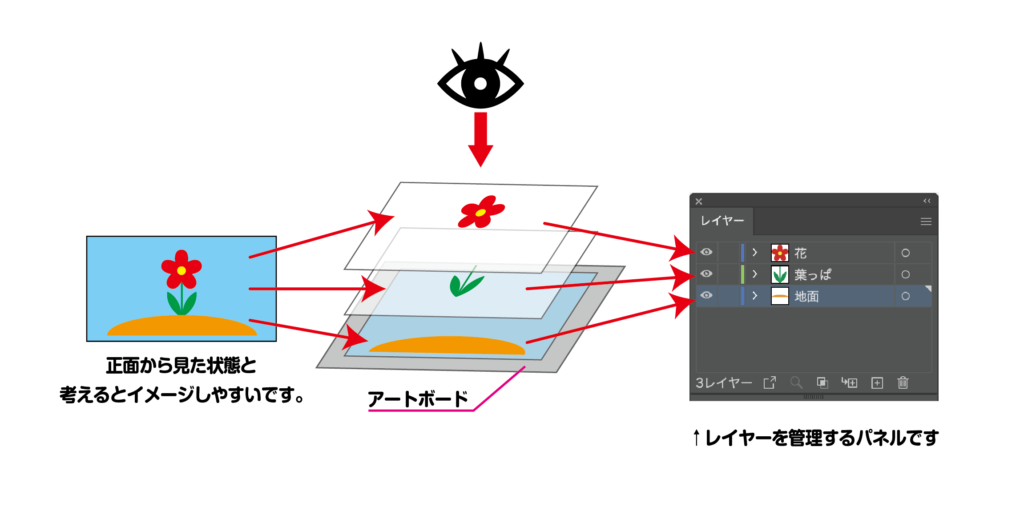
イメージとしては、透明のフィルムを何枚か重ねて各レイヤーに描かれたイラストを重ねて、正面から見ると1枚のイラストになっているイメージです。
(下記の図を参考にしてください。)

このように、このイラストの場合は3つのレイヤーを使用しているので、3層のレイヤーが重なって描かれています。透明のフィルムが重なっている、また、アニメーションのセル画のようなイメージを想像するとイメージを掴みやすいです。
レイヤーのメリット
レイヤーはIllustratorやPhotoshopをはじめ多くのソフトにこの考え方が応用できます。
1.作業をするときに必要な部分のみを選択するとき
2.不用意に触るのを防ぐとき
3.確認中に手前のオブジェクトが邪魔で一時的に消したいとき
上記のような様々な状況で活用でき、IllustratorやPhotoshopsで作業をするならば
使いこなす必要のある機能になります。
次ではレイヤーの使い方・管理方法について紹介します。
レイヤーの使い方・管理方法について
レイヤーを扱う上で必要になってくるのが、レイヤーパネルです。
レイヤーパネルを使用することによってレイヤーの操作を行います。
下記で紹介しているのがレイヤーパネルです。見当たらない場合は、メニューから
「ウィンドウ」→「レイヤー」で表示する事ができます。
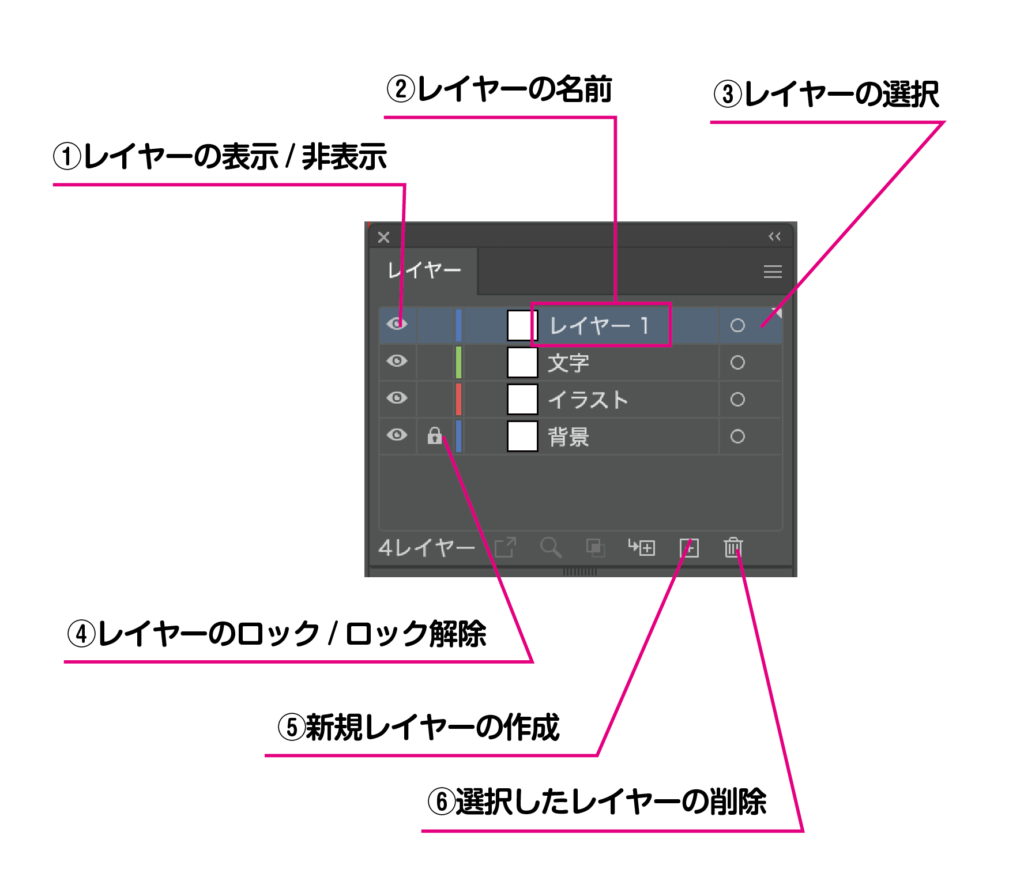
レイヤーパネルについて
illustratorのレイヤーパネルで今回は解説しますが、Photoshopも基本は同じです。
それぞれの名称と機能を紹介させていただきます。

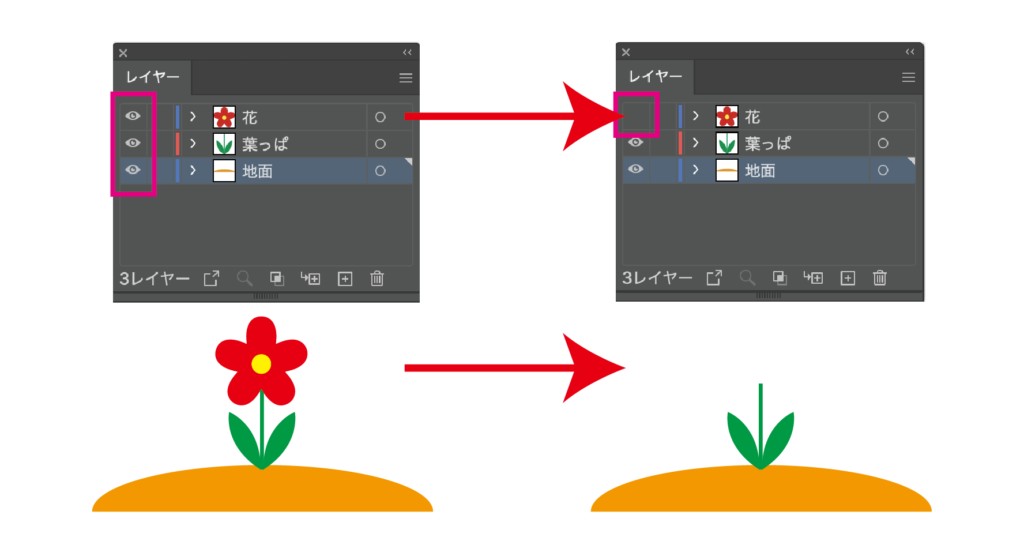
①レイヤーの表示/非表示
レイヤーの表示と非表示を切り替えることができます。目玉アイコンが付いているレイヤーは、
表示中のレイヤーになります。目玉アイコンが消えているとそのレイヤーは非表示になります。

②レイヤーの名前
レイヤーの名前になります。わかりやすい名前(背景・タイトル・写真etc,,,)をつけると
管理しやすいです。名前を変更する場合は名前の部分をダブルクリックすると変えることができ、パスに使用される色も変更可能です。
レイヤーの選択
今現在、作業しているレイヤーを表しています。(この部分に色がつきます。)
このボタンをクリックすることで、そのレイヤーのオブジェクトを一度に全て選択することができます。
④レイヤーのロック / ロック解除
レイヤーのロックとロック解除を切り替えることができます。
鍵アイコンが付いているレイヤーは、ロック状態になり、選択することができません。

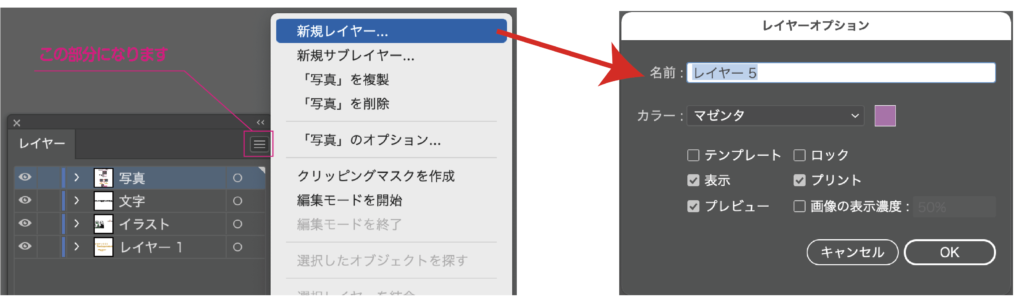
⑤新規レイヤーの選択
新しいレイヤーを増やします。増やしすぎると管理が大変なので現在のデザインに合わせた数にすることがコツです。新規レーヤーは現在作成しているレイヤーの上に出現します。
また、他の方法としてレイヤーパネルから「新規レイヤー」を選び追加せることもできます。

⑥選択したレイヤーの削除
選択したレイヤーを削除することができます。レイヤーを選択してゴミ箱のボタンを押す又は、
レイヤーをゴミ箱までドラッグすると削除することができます。
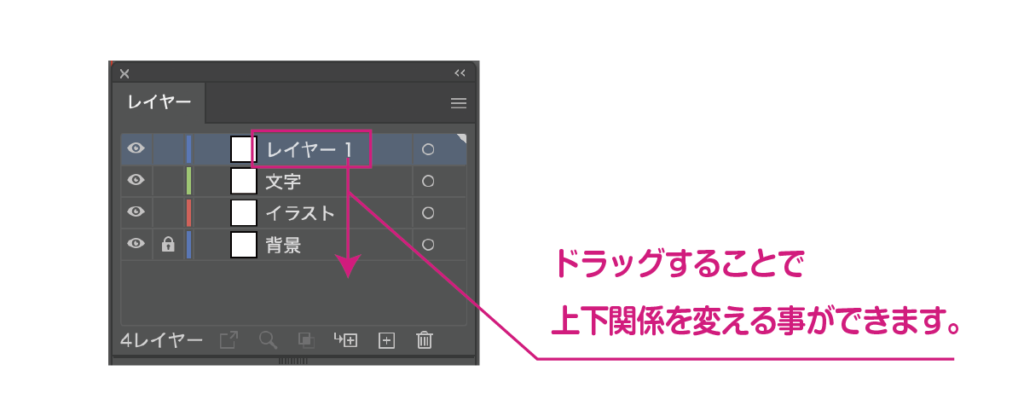
レイヤーの並び替え方
作成したレイヤーはドラッグすることで、上下の順番を簡単に入れ変えることができます。

まとめ

今回紹介したレイヤーの機能は、デザインを作成する上で使用する基本的な機能になります。
レイヤーを使いこなすとデザインの作業で編集したい部分のみをスムーズ編集する事ができたり品質・効率を上げる時にとても便利な機能になります。
他にもレイヤーには色々な機能があるので、応用篇はまた、紹介させていただきます。
それでは、
最後まで読んでいただき、ありがとうございます。
少しでもお役にたてましたら嬉しいです。また、次回よろしくお願いします。