こんにちは!デザイナーのaki(@aki_0415a)です。
話題のWEBデザインの作成でルカエルノーコードツールですが、
「ノーコードツールってよく聞くけど、なに?」
「WEBデザインにどう使えるの?」
「無料で使えるの?」
と悩んだことはありませんか?
WEBデザインでノーコードツールを使いたいけど、ノーコードツールってどんなものか知りたい方向けに話題のノーコードツールについて書いていきます。
後半では、おすすめのWEBデザイン用にコードツールを紹介しますよ。
- 1.ノーコードツールとなにか
- 2.おすすめの無料で使えるノーコードツール
- 3.ノーコードツールのメリット
WEBデザインって、難しいプログラミングが必要だと思われがちですよね。
実は、今では「ノーコードツール」を使うことで、コードを書かなくてもWEBサイトを簡単に作ることができます!
ノーコードツールを使用すれば複雑なコーディングを行わずに押すあれでかっこいいWEBサイトを作成することが可能だよ。
ノーコードツールを使えば、初心者でもスムーズにプロっぽいWEBサイトを作成できるので、デザイン業界での第一歩を踏み出すのに活用してみましょう。
目次
ノーコードツールとは?

まずはノーコードツールとは一体何なのか紹介します。
ノーコードツールの基本
ノーコードツールは、名前の通りコード(プログラムのこと)を書かないで、WEBサイトやアプリを作ることができるツールのことです。
このツールではドラッグ&ドロップという方法で、まるでパズルを組み立てるようにしてデザインできます。(Illustratorに近いイメージです。)
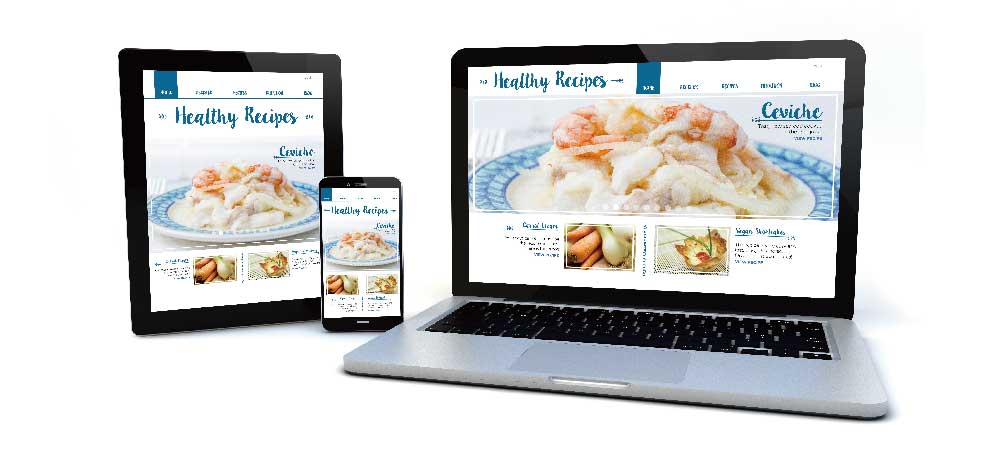
こんな感じのデザインがコーディングなしで、作れてしまいます↓

たとえば、「ここに配置したいな」と思った場所にボタンや画像ポンと置くだけで、WEBサイトのレイアウトができちゃいます。
これなら、プログラムの知識がなくても簡単に使えそうですね。
なぜノーコードツールが注目されているのか?
では、なぜ今ノーコードツールがこんなに注目されているのでしょうか?
その理由は
- ・プログラムの知識がなくても簡単にWEBデザインが可能になった
- ・無料で使えるソフトが多い
- ・フリーランス・副業だけでなく大企業・大手事務所も採用している
とメリットが多いからです。
デザイン業界では、これまではデザイナーがプログラマーとチームを組んでWEBサイトを作ることが普通でした。
ノーコードツールを使うとデザイナー1人でも全ての作業ができるようになります。
しかも無料で使えるソフトが多いので、チャレンジしやすく、副業、フリーランスなど一人で色々と行わないといけないデザイナーにとても重宝されています。
コストをかけずに自分でサイトを作れることが、ノーコードツールの人気の理由のひとつです。
コーディングの時間が必要なくなるので、実装までの時間も節約できるよ
大手のデザイン事務所・制作会社にも採用されており忙しい人にとって、この手軽さは非常に魅力的になります。
ノーコードツールが初心者デザイナーにおすすめな理由3選

本題ですが、なぜ初心者デザイナーにノーコードツールがおすすめなのか、具体的にお話ししますね。
1. 学びやすい!
ノーコードツールは、難しいプログラムの知識がなくても直感的に操作できるのが魅力です。
コーディングを1から覚えるのはとても根気が必要です。
たとえば、「ここに画像を入れたいな」と思ったら、その場所にドラッグ&ドロップするだけで操作がシンプルです。
忙しい社会人でも、スキマ時間に少しずつデザインスキルを身につけることができます。
2. 時間を大幅に節約!
通常、WEBサイトを作るには何週間もかかることがあります。
WEBデザインを作成した後にコーダーがWEBで実際に公開できるようにコーディングを行う必要があるためです。
ノーコードツールなら、あらかじめ用意されたテンプレートを選んで、自分の内容を入れるだけで、クオリティーの高いWEBサイトが完成します。
当然1からオリジナルのWEBサイトのデザインも作れます。
忙しい人にとって、心強いツールになります。
3. コスト削減!
デザイナーが自分で全て完結できるので、外注する費用を大幅に削減できます。
小規模でビジネスを始めたばかりの方や、副業としてデザインを始めたい方にもぴったりです。
自己で【WEBデザイン作成→実装】までが完結するので、コストが抑えられますね。
おすすめのWEBデザイン向けノーコードツール(無料)
ここからは、たくさんノーコードツールの中でも無料で使えるおすすめのノーコードツールを厳選して3つ紹介します。
STUDIO

WEB制作でもっともおすすめなノーコードツールです!
- ・日本企業作成なので日本語サポートが手厚い
- ・無料(有料プランもあります。)
- ・デザインやフォントの自由度が高く幅広いデザインが作れる
- ・レスポンシブデザインを自動的に調整してくれる
STUDIOは、日本で開発されたノーコードWEBデザインツールで、洗練されたデザインと操作性が魅力です。
初心者でも簡単に使えるだけでなく、プロ仕様のデザインも可能です。
現在市場での規模が爆発的に増えています。
最大の魅力はこれだけの機能が揃っていても無料で使えることです。
また日本で開発されたノーコードツールになるので、日本語のサポートに手厚く初心者でも操作を覚えやすいです。
英語表記の多いノーコードツールが多い中、とても助かります。
また、レスポンシブデザインを自動的に調整してくれるので、細かい設定に悩む必要もありません。
ちなみに、STUDIOの操作などについてはこちらの本がおすすめです。
ノーコードの概要から丁寧に解説してくれます。
Wix

Wixは、数あるノーコードツールの中で最もお手軽なノーコードツールです。
- ・操作がとにかく簡単
- ・無料(有料プランもあります。)
- ・テンプレートが豊富
- ・追加機能やアプリが豊富
初心者向けで、ドラッグ&ドロップだけで簡単にサイトが作れます。
また、フォーム、チャット機能、SNS連携、EC機能など、追加機能を簡単に導入できるアプリが豊富。
ちなみにテンプレートが豊富で、初心者でも簡単にデザインを選んでカスタマイズできますが、細かいデザイン変更には制限があります。
操作性においては感覚的に操作できるので、初心者にもおすすめです。
ちなみに、Wixについてはこちらの本がおすすめです。
写真・図面で内容がwかありやすく、デザイン基礎から丁寧に解説されています。
Canva

皆さんご存知のCanvaは、シンプルなデザインが特徴で、初心者でもすぐに使えるテンプレートが豊富に揃っています。
- ・幅広いジャンルのテンプレートが豊富
- ・無料(有料プランもあります。)
- ・WEBデザイン以外も作成することができる
特に、簡単なランディングページやイベントページを作成する場合に便利で、文字や画像を入れるだけであっという間にデザインが完成します。
WEBデザインだけでなく、SNS投稿用の画像やチラシも作れるので、デザイン全般に役立つツールです。
Canvaの使い方はこの「Canva使い方入門」がこれから始める方にはおすすめです。
イラストが豊富で細部まで解説されているので始めたばかり・興味を持った方には、おすすめの内容になります!
迷ったら STUDIO を勉強しよう!
3つ紹介しましたが、WEBデザインの制作においておすすめのノーコードツールは【STUDIO】です。
業界内での急速に成長しており、多くの企業が導入しています。
将来的な伸び代も大きいね!
また日本語サポートなので、わからないところなどのサポートが手厚いです。
最初のうちはノーコードツールとはいえ操作がわからない箇所が出てくる可能がありますが、日本企業が作成しており日本語対応なので安心です。
まとめ:ノーコードツールを活用して、初心者でもプロ級のデザインを作ろう!
ノーコードツールは、WEBデザインにとって強力なツールになります。
特に忙しい人にとって、限られた時間で効率的にWEBサイトを作成できるのは大きなメリットですね。
今回ご紹介したSTUDIOやWix、Canvaなどのツールを活用して、ぜひデザインスキルを磨いてみてください!
デザイン業界はこれからますます進化していきますが、ノーコードツールを使えば初心者でもその流れに乗って、簡単にプロ級のデザインを作り出すことができますよ。
ぜひ試してみてくださいね!