こんにちは!デザイナーのaki(@aki_0415a)です。
Illustratorの機能である【クリッピングマスク】は、グラフィックデザイン・WEBデザインなど多くの場面で使用する必須の機能になります。
今回は、クリッピングマスクを使用したおしゃれな文字のデザインの作成方法を一緒に紹介するよ。
便利な機能ですが、複数のオブジェクトでクリッピングマスクを行う場合は複合パス化しないとできないという注意点もあります。
慣れるまでは、
「なぜか思い通りに上手くかからない……」
「できない….」
なんてこともありますが、今回はそんな時の対策もあわせて紹介します。
オブジェクトを複合パス化しクリッピングマスクを行えば、こんな感じのタイトルが作れます!!

使い方は簡単なので、ぜひマスターしてくださいね。
- 1.クリッピングマスクという機能
- 2.クリッピングマスクが使えない時の解決策
- 3.クリッピングマスクを使ったデザインの作成方法
そもそもクリッピングマスクってなに
クリッピングマスクは、絵や形を「見えなくする部分」を作る機能です。
例えば、紙に絵を描いて、その上に型紙をかぶせると、型紙の形の中にだけ絵が見えますよね。これがクリッピングマスクのイメージです!
どんな時に使うのかというと。
写真を特定の形に切り抜きたいとき
テキストの中に画像を表示させたいとき
デザイン性のあるタイトルの作り方etc…..
とグラフィック、WEBと多くの場面で重宝する機能になります。
クリッピングマスクの使い方
ではここからは、実際にクリッピングマスクを使用しデザインの作成を行なっていきます。
まずは、使用したい画像・フォントを準備します。

今回は、「桜の画像」と「SPRING SALE」の文字で作ります。
フォントをアウトライン化する
フォントはクリッピングマスクができるようにアウトラインをかけておきましょう。
まず、アウトライン化したい文字を選択します。
メニューバーの「文字」→「アウトラインを作成」を選びます。
(または、ショートカットキーで、MacならShift + Command + Oでできます。WindowsならShift + Ctrl + Oでできます。)

【注意】複合パス化する
文字をアウトライン化したら次は複合パス化します。
メニューの「オブジェクト」→「複合パス」→「作成」で複合パス化します。

2つ以上のオブジェクトでクリッピングマスクを行う場合は必ず【複合パス化】しましょう!
クリッピングマスクをかける
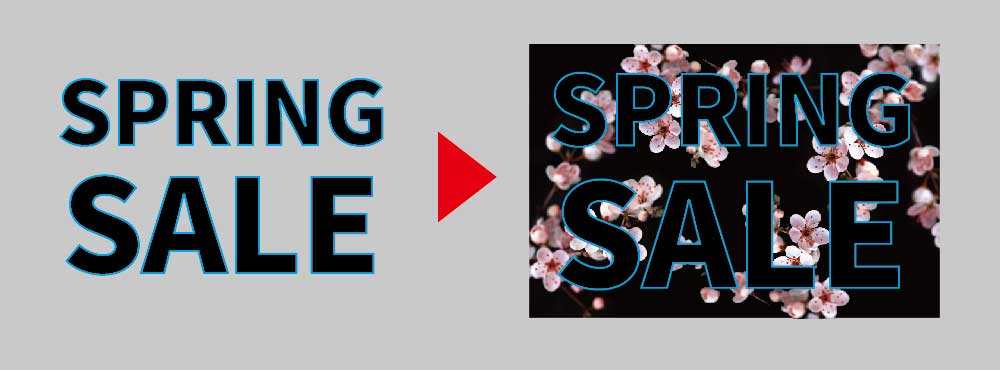
クリッピングマスクするオブジェクトをくり抜きたい画像データの上に配置します。
注意:必ず抜きたい画像データ(今回だと文字)を上に配置してください。

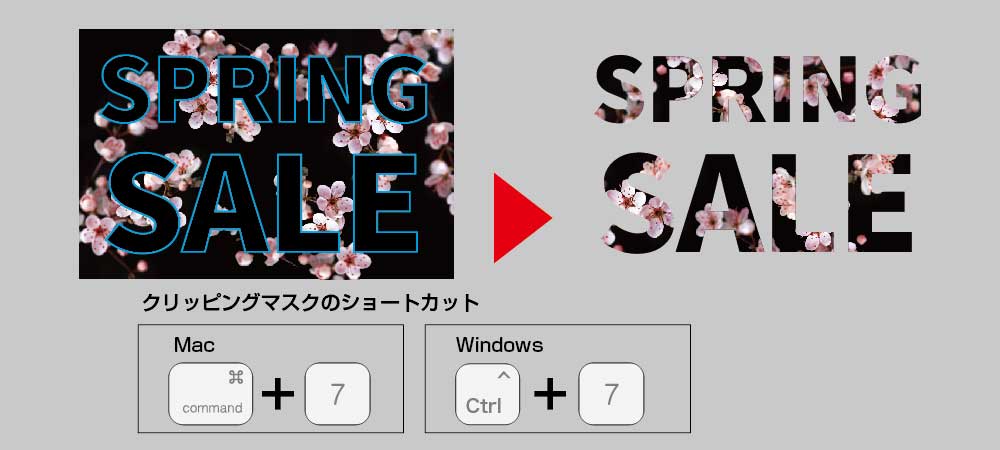
配置したら、文字データ・画像療法を選択し、メニューバーの「オブジェクト」から「クリッピングマスク」→「作成」を選びます。
もしくは、右クリックして「クリッピングマスクを作成」を選ぶこともできます。
ショートカットで操作したい場合は、Ctrl + 7(Windows)またはCommand + 7(Mac)でもクリッピングマスクが作成できます。

これで完成となります。

まとめ
クリッピングマスクは、Illustratorでデザインを作る際に非常に便利な機能です。
使い方も簡単で、画像のトリミングやカスタムデザイン、テキストやロゴの作成に大活躍します。
この記事を参考に、ぜひクリッピングマスクを使いこなして、デザインの幅を広げてみてくださいね!
- クリッピングマスクは、図形を使って画像やイラストの表示範囲を決める機能
- 使い方は簡単で、画像と形を重ねて「クリッピングマスクを作成」を選ぶだけ
- 2個以上のパスデータでクリッピングマスクを行う場合は【複合パス化】が必須
Illustratorでデザインする際には、ぜひこのクリッピングマスクをマスターして、自由自在にデザインを作成しましょう!