こんにちは。現役デザイナーのakiです!
突然ですが、WEBデザイン・ワイヤーフレームの作成に無料で使用できるツールが欲しいと思ったことはありませんか?
今回は、そんなおすすめのWEB制作ツールの中でも最近よく聞くFigamについて解説していきたいと思います。
特徴・メリット・注意点をまとめましたので、参考にしてもらえたらと思います。
最近よく聞く”Figma”っていったいなんなの?
FigmaはWEBデザイン作成の為に開発されたオンラインツールだよ。
今回はどんなことができるのか解説するね。
今回はこれからWEBデザイン作成のソフトを探している方向けにFigmaについて紹介していきます。
Figmaってなに?

Figmaについて解説
2016年にリリースされたWEBデザイン制作のためのオンラインツールになります。
リリースからわずか数年で「google」「Microsoft」「Twitter」と多くの大企業に導入され国内外で注目されているデザインツールになります。
2022年7月に日本語版がリリースされ同年の9月にはAdobe社がFigmaを買収したことでさらに注目を集めました。
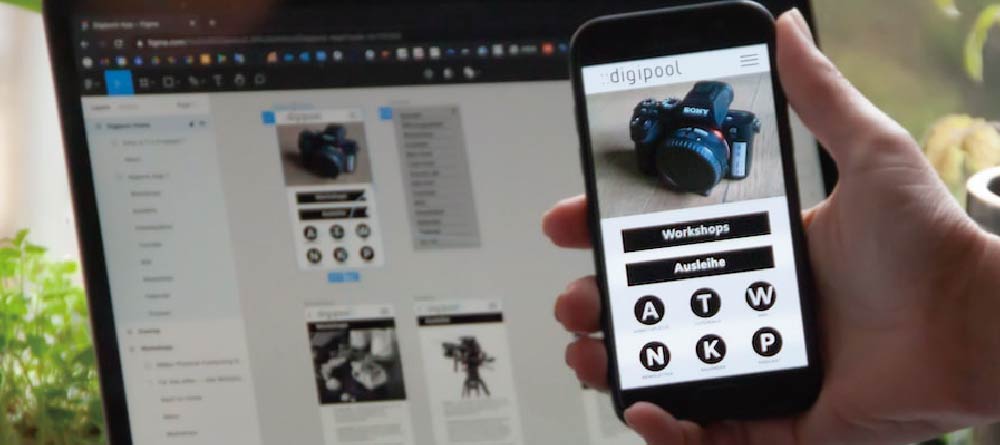
Figmaは、一言で説明すると簡単な操作でアプリケーションやWEBサイトのデザイン制作ができるツールになります。
また、特徴の一つとして、WEB上での制作が行えます。
アカウントを作成後はWEB上でスムーズに制作を行うことができますし、一度中断した作業も途中からストレスなく再開っできます、
また、1つのファイルをチームのメンバーと共有することで、同時に編集することができます。
同時に作業ができるので、多くのデザイナーやチームが一度に制作を進めていくこともできますし、リアルタイムで相談やフィードバックの受け取りが可能です。
在宅での作業などオンラインをフル活用した取り組みも可能と言うわけです。
また操作性も直感的に操作できるようになっているので、1から覚えたとしてもマスターするのに比較的時間がかかりません。
AdobeのIllustrator・Photoshopを使ったことがある人ならレイアー、オブジェクトなど近い機能が多いのでさらに習得が簡単になります。
基本的な機能は無料で使用することができますが、追加の機能を使用する場合は有料プランにアップグレードする必要があります。Figmaは、UIデザインに興味のあるすべての人にとって、使いやすく、効果的なツールです。
メリット

1.快適なアクセス
オンラインツールであるため、インストールの必要なく、どこからでもアクセス可能です。
一度登録すれば、オンライン上での作業になるため、ネット環境さえあれば、どこでも、どんなパソコンでも作業が可能です。またパソコン容量にも影響を与えることがありません。
2.同時編集可能
チームプロジェクトに適しており、複数の人が同時に作業でき、リアルタイムで共同作業ができます。
チームでのプロジェクトに特に特化しています。ウェブブラウザを通じてアクセスすることができるので、多くのユーザーがリアルタイムに1つのデザインを同時に作業できるように設計されています。
オンラインツールのためFigmaを使用することで、制作チームのメンバーは、リアルタイムでデザインを共有し、フィードバックを即座に受け取ることができます。
3.画質とクオリティー
ベクターグラフィックスを使用してデザインを作成するため、常にクリアでシャープな状態を維持できます。
ベクターグラフィックス(画質の良い再現方法と覚えてもらえれば問題ないです。)を使用してデザインを作成するため、UIの解像度にかかわらず、常にクリアでシャープな状態を維持できます。
また、プロトタイプを作成することで、操作・サイトの快適さを検証できアプリやウェブサイトの改善に役立ちます。
4.ライブラリ機能
ライブラリ機能を使って、再利用可能なデザインシステムを作成できます。
デザインでよく使われるものをライブラリにまとめておくことができます。そして、別のプロジェクトで同じ素材・オブジェクト等を使いたいときは、ライブラリから呼び出すことができます。
この機能のおかげでデザインの一貫性を保ちつつ、時間と手間を省くことができます。
5.外部プラグイン完備
外部プラグインを使用して、機能を拡張することができます。
豊富なプラグインが用意されています。プラグインを使うことで、効率的な作業や、デザインの品質向上が図れます。
例えば、コードを書き出したり、カラーパレットを生成したりすることができます。
拡張機能と呼ばれています。追加機能のようなイメージです。
6.無料プランがある
無料でWEBデザインの作成が可能
Figmaは無料で使える基本機能も豊富であり、追加機能を使用するためには比較的安価な価格設定がされています。機能が優れていますが、基本的に無料で使用することができます。お試しで一度取り組むことができるので、ハードルが低く挑戦しやすいのもメリットですね。
無料ツールで、かなり高性能で使い勝手がいいですよ‼︎
注意する点

1.ネット環境が必要
オンラインツールであるため、ダウンロードソフトと違いインターネット接続が必要です。接続が切れると、作業が中断される可能性があります。
2.共同編集について
チームで作業する場合、同じデザインファイルを編集することができるため、「かってに変更されてる〜」と言うようなことがないように誤った編集が行われないように事前に作業範囲を決めるか、制作中は適宜共有を取れるようにしましょう。
3.プロジェクトの管理について
Figmaは、デザインツールとして機能しますが、あくまでWEB制作のツールなのでプロジェクト管理ツールとしては限界があります。
プロジェクトのスケジュール管理やタスク管理など、別のツールを使用する必要があるかもしれません。
これらの点に留意することで、Figmaをより効果的に使用することができます。
・ネット環境が必要
・共同編集ではきちんと作業内容の共有を図る
・プロジェクト管理は別のツールがおすすめ
Figmaでできること

1.WEB(UI/UX)デザイン
WebサイトやアプリのUI/UXデザインを作成することができます。Figmaには、豊富な機能・プラグインが用意されているため、自分で作成する手間を省略することができます。
2.仮のWEBサイトの作成・検証
Figmaでは、ページや画面間を繋ぐリンクを設定することで、実際のWEBサイトのような環境を再現できます。
クリックやタップに応じてページ遷移が再現できるので、実際の使用感を検証することができます。ユーザーがサイトを見たときに不自由に感じる箇所はないかなど見つけていきましょう。
3.アイコン・イラスト作成
アイコンやイラストを作成するためのツールが用意されています。イラストレーターやフォトショップなどと比べると、細かい編集はできませんが、簡単にアイコンやイラストを作成することができます。
4.プレゼン資料の作成
プレゼンテーション用のスライドショーを作成する機能もあります。作成したWEB・UIデザインはもちろん、ロゴなどのグラフィックデザインをスライドに沿ってプレゼンテーションすることにも活用できます。
5.ワイヤーフレームの作成
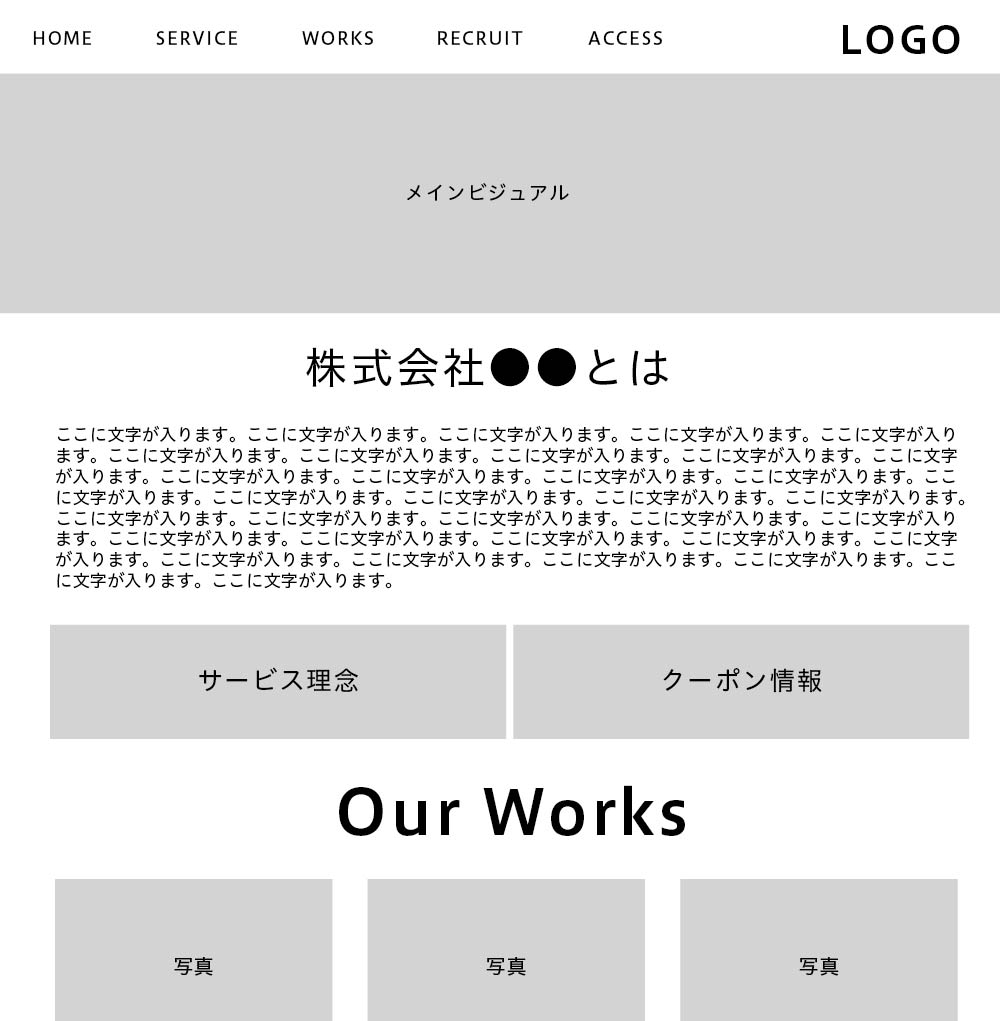
ワイヤーフレーム作成機能を活用することで、デザインのスピードアップや効率化が図れアイデアの共有やコンテンツの配色やレイアウトの決定などに役立ちます。
↓下記のようなWebサイトやアプリのUI/UXデザインの初期段階で、ページのレイアウトやコンテンツの配置を決定するために使用される、簡易的な図面です。

※ワイヤーフレーム
Figmaの無料プランと有料プランの違い

Figmaの無料プランと有料プランの違いについてこちらで簡単にまとめました。
無料プランでも十分な機能なので、はじめるには無料プランからがおすすめです。
無料プランの機能に物足りなくなったり、大人数での作業が必要になった時に有料プランを検討する程度で問題ありません。
| 無料プラン | 有料プラン | |
| プロジェクト数 | 1つまで | 無制限 |
| 共同編集者 | 不可 | 無制限 |
| オフライン作業 | 不可 | 可能 |
| スタイルガイド・ コンポーネントライブラリの作成 | 不可 | 可能 |
| プロジェクトの バージョン管理 | 最大30日分の バージョン履歴が閲覧可能 | 無制限のバージョン履歴が 閲覧可能 |
| 価格 | 無料 | Professionalプラン:$15/月 Organizationプラン:$45/月上) |
A:※無料プランのプロジェクト数は原則1つですが、新しいデザインを作成する都度チームを増やしていくので、何個でもデザインは作れます。
まとめ

今回は話題のWEBデザインツール『Figma』について紹介させていただきました。
現在Adobe XDの更新が終了しておりFigmaに移行しているユーザーが増えています。
無料で始めることができるので、一度試してみるのがおすすめです。
読んでいただきありがとうございます。
また次回もよろしくお願いします^^