こんにちは!!
現役デザイナーのaki(@aki_0415a)です。
これからWEBデザインを始めたいと思っているけれど
「デザインを始めたいけど、どのツールを選べばいいのかわからない…」
「Photoshop・Figma・XDってどれを選べばいいの」
こんな悩みはありませんか?
WEBデザインには、たくさんの制作ツールがありますが、それぞれ用途や得意分野が違うため、どのツールを使うべきか迷ってしまいますよね。
この記事では、WEBデザイン制作でメインとなるをツールを8つ解説します。
初心者でも使いやすいツールからプロが使う本格的なツールまで、最適なソフトが選べるように選び方や各ソフトの特徴も詳しく紹介しますよ。
自分が何を学ぶべきか選ぶ参考にしてくださいね。
WEBデザインで使われる主要なツールの特徴と使い方
初心者におすすめのツールとその選び方
ツールを使い分けて効率よくデザインを進めるコツ
この記事は、現役デザイナーのaki(@aki_0415a)が書いています。
デザイナー歴13年でWEBとグラフィックを中心に手掛けています!
目次
結論
まず結論ですが、以下のようになります。
WEBデザインで確実に習得した方が良いツールは、Illustrator・Photoshop・Figma
Dreamweaver・XD・SketchはFigmaに移行されつつある
WEBデザインソフトは自分のキャリアプランに合わせて選ぶのがおすすめ
では次から詳しく解説していきますね。
WEBデザインのソフト一覧

WEBデザインソフトと言っても世の中には多くのソフトがあります。
まずは、WEBデザイン業界でメインで使用されているソフト、有名なソフトを紹介します。
また、必須で習得した方が良いソフトも合わせて紹介します。
それぞれ得意な分野が違うため、プロジェクトやスキルに応じて使い分けることが重要ですよ。
Adobe提供のツール
Adobeのツールは、デザイン業界でのもっとも使用されている定番ツールです。
プロのデザイナーのほとんどがAdobeツールを使用していると言っても過言ではありません。
ここでは、AdobeソフトでWEBデザインに関係するツールの特徴や用途、業界での印象について詳しく解説しますね。
Photoshop

画像の加工や合成、色補正などに強く、細かい画像の調整からイラストの作成と幅広い用途で使えます。
デザイン業界では全員が使えると言って過言ではない必須のツール。
広告業界やデザイン事務所では、Photoshopスキルが求められることが多いです。
多彩なブラシやエフェクト効果が使用でき各種機能を使用したデザインを作ることができます。
UIデザイン専用ツールではないですが、現在も多くのWEBデザイナーがWEBデザインの制作で使用しています。
WEBサイトのバナーやサムネイル作成
写真の色調補正、フィルター加工
画像を使ったグラフィックデザイン全般
Illustrator

こちらもPhotoshopと同じく「デザイナーなら必須」と言われるソフトです。
ロゴ、アイコン、イラストなどを綺麗なベクター(拡大縮小に強い)で作成でき、Webデザインに必要なパーツ作りにも最適なツールです。
WEBからグラフィックまで幅広い用途でデザイナーが使用しているツールです。
ベクターデータという特殊なデータを扱えるので拡大しても画質が劣化しないのが最大のメリットです。
ペンツールや各種パス操作などで、線や形を自由に編集と描画が可能です。
またAdobeソフト間での互換性もよくPhotoshopと組み合わせることでどんな表現も可能になります。
印刷物のデザインにも多く使われるため、WEBデザイン以外にも名刺やパンフレットなどのグラフィックデザインを制作する際にも役立ちます。
ただ、Webデザイン専用ではないため、素材を作成後のレイアウトなどは他のWEBツールを使用する必要があります。
ロゴデザイン
イラスト作成
WEBサイトやアプリ用のアイコン制作
Dreamweaver

WEBデザインメインというよりもコーディングをサポートするソフトで、HTMLやCSS、JavaScriptの編集が簡単に行えるハイブリット型の編集ソフトです。
リアルタイムでWEBページのプレビューを確認しながら作業できるのが強みで初心者でも始めやすいツールになります。
ビジュアルモードがありリアルタイムでデザインを見ることができるので、コードが苦手な初心者もレイアウトなど直感的に編集することができます。
主にコーディング中心のツールのため、デザイン制作メインのツールとしては、FigmaやSketchを使うデザイナーがほとんどです。
また、少々重く他のソフトを立ち上げていると動作が重くなったりします。
静的WEBサイトの構築
HTMLやCSS、JavaScriptでのWEBサイトの構築
XD

WEBサイトやアプリのプロトタイプを簡単に作成できるツールです。
おしゃれなWEBサイトやワイヤーフレームを素早く試作できます。
共同編集ができるなどチームでの制作などに活かされていました。
Adobe提供のツールなので、PhotoshopやIllustratorからの素材流用が容易で、デザインの製作がスムーズに進みます。
しかし、WEBツール市場の激化などの影響により現在は単体での販売とサポートが終了しており多くのWEBデザイナーはFigmaへ移行しているので今から習得するのはお勧めしません。
WEBサイトのワイヤーフレーム作成
アプリの画面デザイン
クライアントへのデザイン提案
Adobe以外のWEBデザインツール
Adobe以外のツールも、多くのWEBデザイナーに支持されています。
それぞれの特徴を詳しく見ていきましょう。
Figma

近年、急速にユーザーを増やしているWEBデザインツールです。
直感的におしゃれなデザインが作れ操作性もAdobeのIllustratorに近いので短期間で習得できます。
Starterプランなら無料で使用できるのも嬉しいポイントです。
最大の特徴はクラウドベースで動作するデザインツールなのでインターネット接続さえあれば、Mac、Windows問わずどこからでもデザインの製作が可能です。
また、リアルタイム共同編集できる機能が搭載されているので複数メンバーが同時に1つのデザインを編集・コメントでき、リモートワークとの相性抜群です。
スタートアップやIT企業で特に大人気のツールです。
軽快な動作とコラボ機能が評価されており、デザインのトレンドに敏感な企業で多く使われています。
最近ではSketchなどの他のWEBデザインソフトからFigmaに切り替えるデザイナーも増えています。
あえてデメリットを挙げるとするならオンラインでの作業が前提になるため、オフラインでの製作には向いていません。
またプラグインも歴史が浅いため他の老舗ツールに比べると少々少ないですが、どんどん新しいプラグインが増えているのであまり気になりません。
WEBサイトやアプリのデザイン全般
チームでのデザイン作業
クライアントへのデザイン提案
Figmaについては以下の記事でも詳しくまとめているので参考にしてください。

Sketch

Mac専用のデザインツールで、シンプルで軽快な操作性が特徴のツール。
プラグインがとにかく豊富で、自分の好みに合わせて機能を拡張することができます。
UI/UXデザインに特化しており、Figmaが登場するまでは業界トップでした。
また、デザイン、コンポーネントの管理が容易で大規模なプロジェクトに向いています。
しかし、Macでしか対応しておらずWindowsで操作することができないです。
そのため、チーム内やクライアントにWindowsやLinuxユーザーがいる場面では採用が難しいです。
また共同編集機能はありますが、Figmaほどのリアルタイム共同編集ができません。
アプリやWEBサイトのデザイン
アイコンやインターフェースデザイン
シンプルなプロトタイプ作成
studio

コーディング不要でWEBサイトを作成できるノーコードツールです。
高度なアニメーション機能を搭載しており直感的な操作で、デザイン製作と同時にHTMLやCSSが自動生成されます。
「ノーコードツール」として、コーディングに慣れていないデザイナーに支持されています。
また日本のメーカーが開発したツールになるので、日本語のサポートが手厚く安心して使えます。
まだまだ認知度は他のツールに比べると少々低いですが、コーディング不要でデザインからWEB上への実装が行えるのは大きなメリットです。
どちらかいうと複数人での大規模プロジェクトよりは個人での作業に向いています。
小規模なWEBサイトの構築
クライアント向けのスピード感のあるデザイン作成
デザイナーとエンジニアの協力が難しい場面でのWEB制作
Canva

近年話題のブラウザ上で使える無料のデザインツールです。
特にソフトのインストール不要で、ドラッグ&ドロップ操作でデザインが作れるという手軽さから初心者デザイナーや個人事業主に人気のツールです。
グラフィックのイメージが強いかもしれませんが、WEBデザインにも使用することができます。
バナーやSNS投稿などのテンプレートが豊富で、初心者でも簡単におしゃれなデザインが作れますよ。
ただ、簡単にデザインできる反面、自由度や細かい調整に限界があるため、プロの現場では補助的な役割として使われることが多いです。
Webデザインをがっつり作るツールではなく、グラフィック中心になるのでWEBデザインでは適さないケースも出てきます。
また、IllustratorやPhotoshopのようなレイヤー機能が搭載されていません。
SNS用バナーや投稿画像の作成
プレゼン資料のデザイン
簡単なロゴやフライヤー作成
おすすめのWEBデザインツール

ここからは、おすすめのWEBデザインのツールを紹介します。
WEBデザイナーになるから習得必須なツールからおすすめのツールまで、現在の業界の傾向を踏まえて紹介します。
PhotoshopとIllustratorは必須
WEBデザインで確実に習得した方が良いのは、Illustrator・Photoshop・Figmaになります。
3つとも習得が必須になりますが、どれか迷った場合、最初に学ぶのはIllustratorとPhotoshopを並行して学んでいきましょう。
どちらもデザイン業界でもっとも使われているAdobeソフトでWEBサイト、ECサイト、バナーと大抵のことができます。
多くのデザイン事務所・企業に所属するデザイナー・フリーランスと雇用形態に関係なくデザイナーは使用しており必須のツールと言えます。
Photoshopは写真の編集・加工、イラストの作成など幅広い用途で使えますし、Illustratorもバナー作成からロゴ、素材作成など幅広い用途で使うことができます。
また、デザインのソフトは操作性が近いものが多いので1つのソフトになれると他の比較的簡単に取得することができます。
PhotoshopだけじゃなくFigmaも必要
今までは、PhotoshopがIllustratorがWEBデザインではメインで使われてきました。
しかしクラウド上で使用できるFigmaが、近年急速に伸びています。
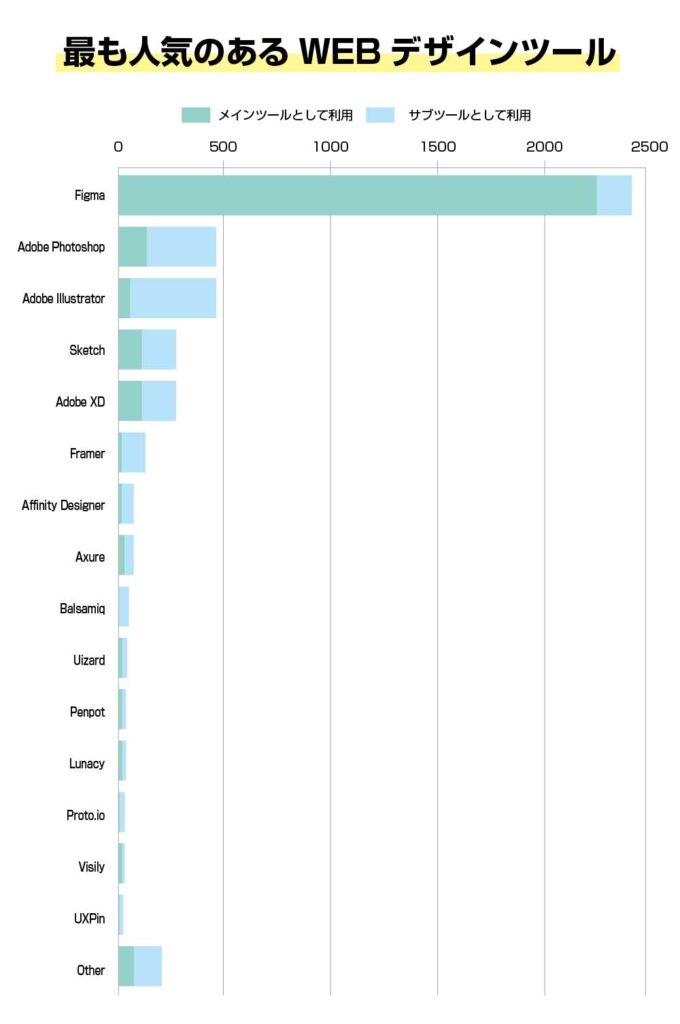
以下は2023年のFigma利用者の割合です。

このようにFigmaの割合が非常に増えています。
Figmaがここまで浸透したのは、質の高いデザインを作れる以外にもチームで共同編集ができるので連携のしやすさ、フィードバックの簡略化ができる等などこれからの時代にマッチしたのが背景になります。
また無料で使えるという点が、ツールとして取り入れやすい要因にもなります。
違いをまとめるとこのようになります。
| Photoshop | Figma | |
|---|---|---|
| 主な用途 | 画像編集、グラフィックデザイン | UI/UXデザイン |
| 素材ベース | ピクセルベース | ベクターベース |
| 作業人数 | 単独作業向け | リアルタイムでの共同作業が可能 |
| 操作環境 | デスクトップアプリ | ブラウザ(クラウドベース) |
| 用途 | 写真加工や特殊なグラフィック作成向け | UIデザインや構造的なデザイン向け |
PhotoshopやSketchからFigmaに移行するデザイナーも近年増えてきており、私の周りでも移行するデザイナーが多い印象を受けます。
また、1人で作業する場合でもFigmaは操作性が高く、質の高いデザインを作ることができる為、フリーランスにも人気のソフトになります。
今後のWEBデザインの市場的にもFigmaも学んでおくのがおすすめです。
とはいえPhotoshopを使用しているデザイナーは大多数います。
WEBサイトの顔になるメインの画像などPhotoshopで調整、加工する必要があるからです。
実際、私もFigmaを使用している現在もWEBデザインの業務で半分はPhotoshopを使用しています。
WEBデザイナーになる場合は、どちらもメインツールとして習得すると様々な案件の対応ができるので、ぜひFigmaも習得しておきましょう。
それぞれ特徴が異なるため、プロジェクトの内容やクライアントの要望に応じて使い分けましょう。
デザイン会社ではどんなツールを使っているの?

PhotoshopとFigmaは現在2大WEBデザインツールというくらい多くのデザイナーに使用されています。
現在、WEBデザインのメインツールとしてはFigmaを使用している割合が多いですが、PhotoshopもWEBデザインのメインツールとして大手でも変わらず採用されています。
どちらも質と自由度が高いWEBデザインツールですが、私の周りのデザイナーや企業内でのイメージとしては……
・老舗デザイン制作会社は、Photoshopメイン
・企業年数が若い制作会社はのFigmaメイン、Photoshopは画像編集で使用
を使用している印象です。
ただ、現在もWEBデザインの制作をPhotoshopからFigmaに移行したりと写真加工以外のメインツールをFigmaに移行しているデザイナーや企業が増えています。
Dreamweaver・XD・sketchってどうなの?

Dreamweaver・XD・sketchの3つもWEBデザインのソフトとして非常に有名で多くのユーザーがいます。
しかし、現在は、Figmaに移行する動きが急速に加速してます。
現状をまとめると以下のようになります。
Dreamweaver
基本的に重いので、IllustratorとPhotoshopを開いた状態で作業すると、ハイスペックなパソコンでない限りはストレスが溜まります。
ノートパソコンでは、確実におすすめできません。
AdobeXD
Adobe XDはかつてWEBデザイン作成ツールとして人気がありましたが、補償サポートが終了し単体発売が終了しました。
同じくFigmaに移行する動きが加速しています。
Sketch
Mac専用のアプリでありWindowsで使用できない点がデメリットになります。
しかし現在もデスクトップ型のアプリケーションとして愛用者が多いです。
Figmaが出てくる前は業界内でのシェア率がトップクラスでした。
Figma以外でどのWEBデザインツールを学ぶのか迷ったらSketchをおすすめします。
ノーコードでWEB制作をしたいならstudio

最後にノーコードツールでデザインとWEB制作を同時に進めたい場合は、studioが最適です。
業界内認知は低いですが、ノーコードツールは着々と注目を集めつつあります。
ノーコードツールを使用した案件数は、まだ少ないですがコーディング不要でWEBサイトが作成できる為、スタートアップ企業やフリーランスで活用している人がいます。
ノーコードについては下記の記事でも詳しく解説しているので、参考にしてみてください。

WEBデザインツールはキャリアプランに合わせて学ぶ

ここまで色々と解説しましたが、WEBデザインのツールを選ぶ時に、もう一つ選び方を紹介します。
それは、
就職したい企業や将来的になりたいデザイナー像に合わせて学ぶことです。
もちろん、WEBデザインではIllustrator・Photoshop・Figmaの3つを学ぶのがマストになります。
それ以外もいろいろなデザインツールがある為、就職したい企業で必要になるソフトを学ぶのがもっともお勧めです。
募集要項やHPになどに掲載されているその企業が対応した過去の案件で判断できるケースが多いです。
直接連絡して確認したり、企業説明会で質問したりして判断することもできます。
入社したい企業がある場合は、その企業で必要とされているソフト、ツールを選びましょう。
また、フリーランスとしてWEBデザインを制作したい場合は、どのようなデザイナーとして活躍するのかで変わってきます。
例えば、コーディングのスキルを学びデザインもできるようになりたいならFigmaがお勧めです。
コーディングはせずに個人でデザイン制作~WEB上での公開を行いたいならノーコードツールのstudioがおすすめになります。
このように働きたい企業、なりたいデザイナー像など自分将来を見据えて使えるツールを増やしていきましょう。
まとめ:初心者はツール選びが第一歩!

WEBデザインを成功させるには、適切なツールを選ぶことが重要です。
・WEBデザインで確実に習得した方が良いツールは、Illustrator・Photoshop・Figma
・Dreamweaver・XD・SketchはFigmaに移行されつつある
・WEBデザインソフトはキャリアプランに合わせて選ぼう
この記事で紹介したWEBデザインツールは、それぞれ得意分野が異なるため、まずは自分の目的やスキルレベルに合ったものを選んでみましょう。
最後まで読んでいただきありがとうございました。
また次回もよろしくお願いします〜!!












